文章最后更新时间:2022年04月13日已超过745天没有更新。

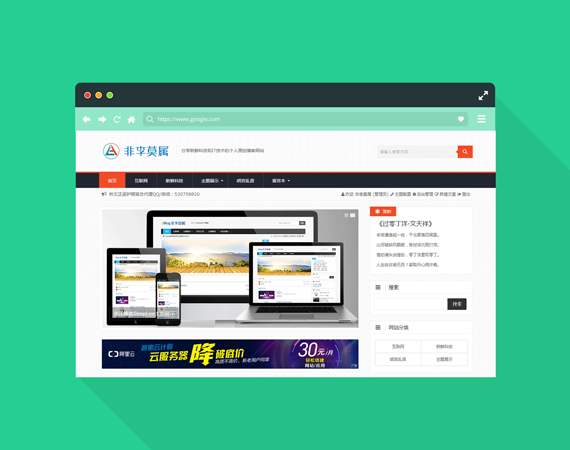
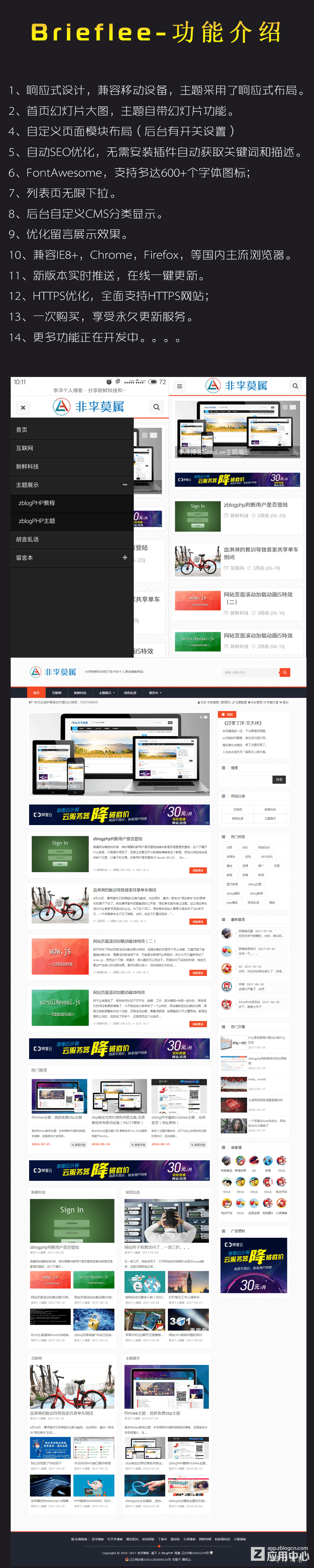
简约设计Brieflee响应式主题,完美兼容所有移动设备。
模板页介绍:

404,错误页模板;
about,单独页面模板;(启用侧栏3)
catalog,分类列表模板;

links,友情链接模板;
search,搜索页模板;
sitemap,文章归档模板(后台新建页面,选择此模板即可,时间轴展示效果)。
√响应式√不限域名√永久使用√免费升级√免费体验√售后保障√原创作品√物超所值√SEO优化
更新日志:
V 2.4(22/04/13)
-- 优化 Instant.Page 接口,感兴趣的同学可以参考本站发布的文章介绍。
-- 优化og富媒体标签,修改文章发布时间和最后编辑时间。
-- 修复评论昵称无法被保存记录的问题,更新后自动保存评论昵称和邮箱。
-- 删除应用中心授权验证方式接口。
-- 优化评论js函数代码。
-- 优化页面头部标签代码。
V 2.3(22/03/27)
-- 主题模板整体结构重组,删除和精简无用代码。
-- 优化主题模板后台部分样式,新增快捷方式保存模板内容(Ctrl+s)。
-- 优化后台校验授权接口,修复部分接口返回值错误的BUG
-- 优化后台模板logo等图片接口,更新主题之后需要重新设置logo、ico图标和背景图片,直接采用接口,不再使用以前保存图片按钮。
-- 优化网页评论及侧栏评论头像接口,优先采用QQ和本地图像。
-- 移动端自适应样式重写,优化视觉效果,更新主题后,最好清空缓存编译,清空CDN或者浏览器缓存,以免出现错本等情况。
-- 兼容php更高版本,优化整体细节页面。重大更新!!!
2021/07/22更新:
-- 优化php代码。
-- 新增1.7版本缩略图裁剪功能。
-- 优化页面整体布局,精简部分js代码。
-- 修复部分页面打开错误的BUG。
-- 全局细节优化。
2021/05/28更新:
-- 优化和适配1.7版本功能。
-- 修复部分插件兼容。
-- 优化导航高亮代码。
2020/04月更新:
适配ZBP1.6,精简部分php代码。
优化网页布局间隔。
搜索页新增关键词高亮功能。
优化侧栏留言头像间距不协调的问题。
修复导航栏高亮间距。
其他优化!
2018/01月更新:
--.更新下拉代码,修正下拉文章重复的BUG;
--.新增自定义诗词赏析名称;
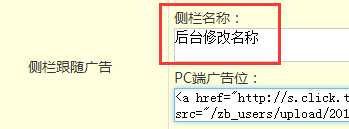
--.新增侧栏跟随自定义名称;
--.精简代码;
--.其他优化。
如图:
赏析自定义名称:侧栏跟随自定义名称:后台,主题设置,外观设置,为空则不显示!
侧栏跟随自定义名称:后台,主题设置,广告设置找到侧栏跟随,修改名称,如果为空则默认显示“后台修改名称”


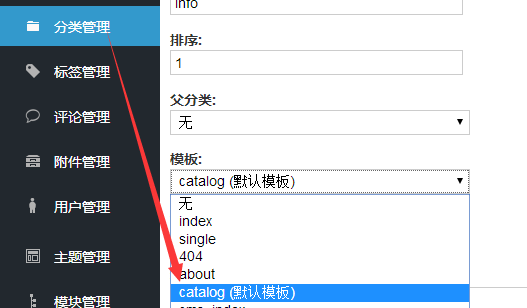
开启文章目录教程:

之前更新:
--.增加首页自定义文章数量,后台外观设置,直接填写显示文章的数量即可。
--.适配会员中心,增加会员注册自定义连接。
--.优化图片延迟加载。
--.精简代码。
兼容PHP5.6以下版本
更新其他用户登陆显示异常问题;
更新文章目录功能;
后台自定义开启,看图↓优化友情链接展示效果;
优化主题后台接口函数;
更新图片点击放大效果,源自宋朝插件。优化精简代码其他优化。
增加全站Pjax功能,后台自定义是否开启。
侧栏热门文章更改随机显示文章。
美观评论展示效果!
新增主题SEO开关(为了兼容其他SEO插件)修复百度分享无法显示的BUG。
评论页面优化,修改显示楼层等信息;
修改插件兼容性;
优化网站板块之间宽度。
取消文章页图片边框;
优化图片显示特效;
优化侧栏信息及样式;
优化移动自适应展示效果;
增加网站的Blog和CMS布局,后台自定义开启。
评论特效及修复一处BUG。
增加列表页滚动特效,后台自定义开启(本机360浏览器测试发现偶有卡顿现象,不仅仅是本主题,其他带有滚动特效的主题都是如此,具体原因还在查看之中,其他浏览器正常。)精简优化代码。
更新优化首页置顶信息;
修改css样式;
修改标题字数过多出现的不显示;
优化侧栏标签。
其他优化,想不起来了。
二级导航写法:
一级目录 二级目录

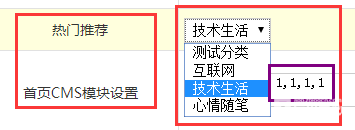
后台一键设置首页热门推荐和CMS分类展示。其中cms展示,填写分类ID即可,举个栗子:1,2,3 就是前台展示三种CMS分类。

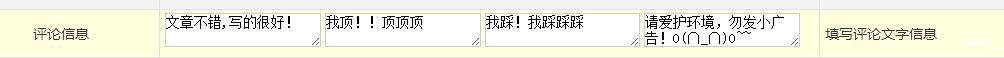
新增留言快捷回复短语,后台自定义短语内容。

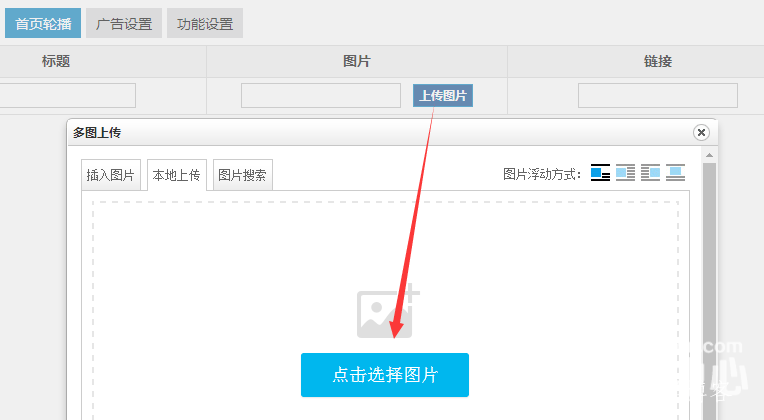
首页轮播图,后台直接上传图片即可,需要手动填写图片连接。

[NeadPay]



希望增加次挂载点,用户中心收藏
其他主题一样好好上上心,多弄得好点,销量没问题的啦!