文章最后更新时间:2022年04月15日已超过834天没有更新。
最新整理了一下zblog程序的思路,把过去遇到的zblogphp问题总结一下,都是一些常见的或者有网友不太明白的,仅供大家参考,老司机请绕行。

主题无法开启或显示“授权文件非法”的参考此篇文章:zblog开启主题或插件显示“授权文件非法”的解决办法
关于zblogphp常见问题
1问:怎么生成伪静态?
答:进入后台首页->在后台左侧进入“插件管理”->启动“静态管理中心”,在后台右上侧进入“设置管理”->进入“静态化管理中心”,根据情况和需要,选择或写入相应规则并保存,最后生成或添加ReWrite规则。**系统会自动判断你的web服务器是什么,具体规则可参考以下“伪静态问题”。
2问:如何通过ZBlogPHP启用Gzip压缩?
答:进入后台首页->在后台右上侧进入“设置管理”->进入“全局设置”->开启“Gzip压缩”,保存即可;**如果能够通过服务器端启用Gzip最好,很多控制面板都能够启用,推荐度娘一下;
3问:ZBlogPHP如何在线管理文件?
答:在应用中心下载“KOD文件管理”,启用即可;
4问:为什么修改主题文件后没有生效?
答:进入后台首页,找到“更新缓存与编译模板”点击一下即可;**若还未能生效,请进官方论坛提问;
5问:为什么父分类页面没有显示子分类文章?
答:进入后台首页->在后台右上侧进入“设置管理”->进入“页面设置”->开启“列出分类下所有子分类的文章”
6问:为什么UE无法上传图片?
答:方法一、是否启用域名固化,如果启用了域名固化,那么UE的JS无法跨域获取内容,会导致出错;解决办法,使用固化后的域名登录后台。
方法二、检查一下是不是开启了不合理的防盗链,导致JS文件无法正常读取;
方法三、进入ZBP的论坛,发言求助,并将F12中的控制台(console)截图上传;
7问:怎么更换头像?
答:进入后台找到左应用中心,搜索“修改头像”下载,启用,找到左侧菜单用户管理,修改头像即可。
8问:忘记后台账号密码怎么办?
答:参考此文 zblog忘记后台账号密码怎么办?
9问:下载的主题文件格式是zba怎么上传?
答:购买主题之后下载的都是主题包文件,一般是zba,进入后台找到主题/插件管理,浏览上传,启用即可。
10问:购买后的主题更新失败怎么回事?
答:除了应用中心在线购买之外都不能进行在线更新,需要在本站下载最新版,然后进入后台主题管理,上传最新版,后台首页清空缓存编译,前台强制刷新(ctrl+f5)即可完成更新。
宁静致远主题分类名称右侧new图标:
ul.nav-pills>li:nth-of-type(3) a:after {content: '';background: url(/zb_users/theme/quietlee/style/images/icon_new.png) no-repeat;width: 26px;height: 14px;background-size: contain;display: inline-block;vertical-align: middle;margin-left: 5px;}复制如上代码,在主题设置-全局设置,自定义css粘贴,其中(3)是指左起第三个。
宁静致远主题导航条纹背景代码:
.new-header {background-color:#ffffff;position:relative;background-image:url(/zb_users/theme/quietlee/style/images/nva_bg.png);background-position:center right;background-size:auto 100%;}复制如上代码,粘贴在主题设置,自定义css接口。
希望主题模板文章背景色:
.single-entry {
width: 100%;
max-width: 100%;
position: relative;
background-image: linear-gradient( 90deg,rgba(255,0,0,0.05) 5%,rgba(72,42,10,0) 0),linear-gradient( 1turn,rgba(0,0,0,0.05) 5%,rgba(255,153,44,0) 0);
background-size: 20px 20px;
box-sizing: border-box;
border-top: 1px solid #fff2f2;
margin-top: -5px;
padding-bottom: 16px;
}single-entry 为文章类名,根据实际情况修改,希望主题模板可直接使用。
分类页面
首先说一些分类问题,有些童鞋反映,无论点击分类的哪个页面打开的都是首页,有的以为是程序出错,甚至直接清空数据,结果还是一样的,这个问题就在于分类页模板,小白购买主题之后一般不会去看主题介绍,有问题就去找开发者,这是一个很不好的习惯,虽然我也不喜欢阅读这类的文章,但是没办法,真出问题啊,解决方法:
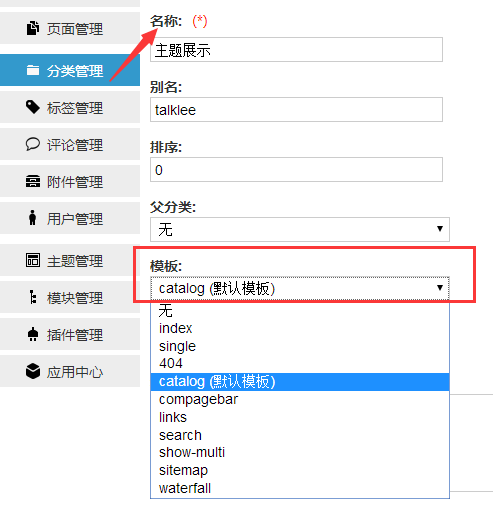
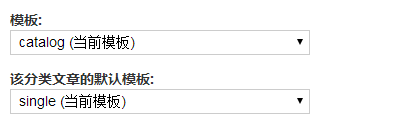
打开后台首页,找到左侧菜单的“分类管理”然后找到对应网站的分类,点击右侧编辑按钮,找到模板,选择“catalog”,如图:

这里说一下,有些主题不需要设置单独到分类模板,因为首页列表的形式与分类的形式一样,无需单独分类,具体怎么区分很容易,一是看主题介绍,每个开发者都会标明的,二是打开分类查看,如果是首页的样式,则需要选择单独的模板。

附上主题兼容插件:

评论User-Agent插件:可以在评论区域显示评论者的浏览器等信息。
复制代码:在编辑文章的时候使用代码框可以在右上角显示复制按钮。
文章点赞开发板:启用插件可以在文章页显示点赞功能。
Gravatar头像:调用留言评论头像插件。
图片SEO:顾名思义,不多解释。
百度推送懒人版:新建文章自动提交百度搜索引擎的插件。
正文标签自动内链:在文章关联对应的标签,给予标签链接的功能。
图片水印:给图片上传的时候增加水印,可选文字或者图片水印。
百家号同步发文:发布文章的时候自动同步到百家号的插件,有的话可以自行安装。
以上插件都是免费插件,应用中心自行搜索下载,一般无特殊要求采用默认配置就好。
常见错误
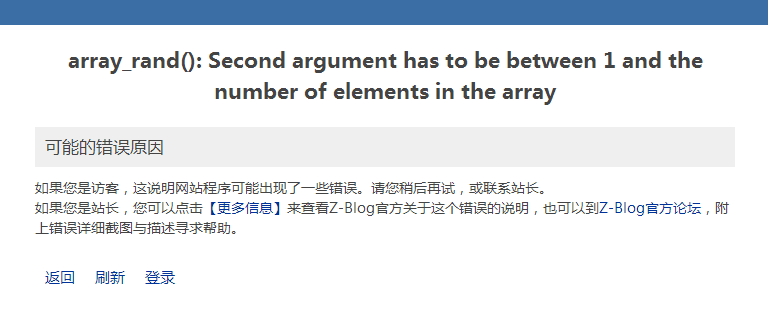
zblogphp更新版本之后大家可能都知道,禁止了随机代码“rand()”我之前写过文章,感兴趣的自己看下:zblogphp随机显示文章的教程,启用了新的随机显示文章的代码,但是有些童鞋可能会遇到如图的提示“array_rand():Second areument...”

这个问题也很容易,原因就是你的网站文章数量太少,少于需要展示的文章,当然这个不只是针对我的主题,凡是使用了随即显示文章代码的都可能会显示,因为参数设置随机展示9篇文章,但是数据库根本不够9篇,所以才会出现这个提示,代码是什么含义我真的不懂,看不了这个,我只知道,解决这个的办法就是新建文章,直到满足10篇就可以了,当然你可以更换随机显示代码。
最新解决办法:
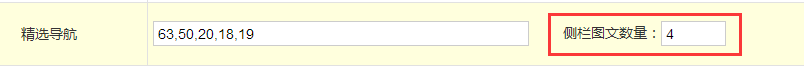
因为后期更新了图文推荐的形式,所以以上问题在后台设置,外观设置,侧栏图文数量填写数字,例如图片:

设置完毕,更新下缓存即可。
伪静态问题
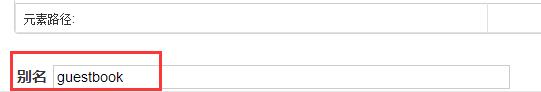
有些新童鞋对程序本身的伪静态并不了解,为什么有些网站打开显示的你:“http://别人的域名/guestbook/”,而你的文章:“http://你的域名/留言本/”,解决问题的原因就在于文章本身的别名,打开页面管理,编辑页面,在文章内容的下面有个“别名”这个里设置下就可以了,如图:

还有一些其他类型的伪静态,这里把我自己的为伪静态规则分享一下,有需要的直接拿走,首先打开插件,找到为伪静态中心,点击管理,静态化选项选择“伪静态”代码如下:
·文章的URL配置
{%host%}blog/{%id%}.html·页面的URL配置
{%host%}{%alias%}/·首页的URL配置
{%host%}page_{%page%}.html·分类页的URL配置
{%host%}{%alias%}/{%page%}/·标签页的URL配置
{%host%}tags-{%id%}_{%page%}.html·日期页的URL配置
{%host%}date-{%date%}_{%page%}.html·作者页的URL配置
{%host%}author-{%id%}_{%page%}.html直接把代码复制到文本框就OK了。
二级下拉菜单
如果您使用了“链接模块管理”插件可以忽略手动添加二级菜单,直接往下看。。。如果没有启用插件,继续查看:zblogphp程序下拉菜单需要代码实现,这个目前操作习惯可能不太好,不过也没办法,只能手动修改,每个主题的开发者在写主题介绍的时候,肯定会把代码告知,有些不知道怎么用,在那用,以我的主题为例,设置下二级菜单:
比如梦想家主题二级菜单代码:
<li class="menu-item-has-children"> <a href="/">一级菜单</a> <ul class="sub-menu dropdown-menu"> <li><a href="/">二级菜单</a></li> <li><a href="/">二级菜单</a></li> </ul> </li>
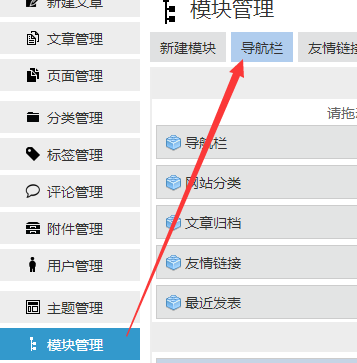
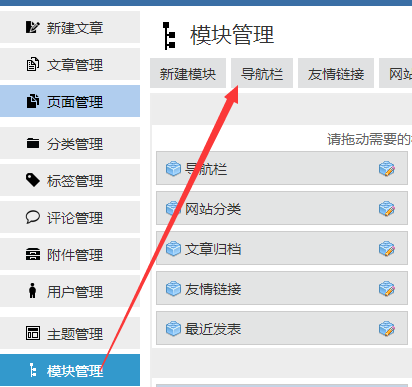
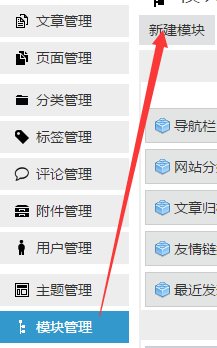
然后回到后台,找到左侧模块管理,点击上面的导航栏,如图:

然后在正文处的最后,把代码添加进去,点击提交,打开首页查看就可以看到了,具体连接自己修改就行了,注意备份导航栏原来的内容免得出错导致网站错误等情况。
二次修改使用
主题都是按照大众的审美或者按照开发者的角度去制作,有些体验不是那么的好,想删除某一块或者修改某一块,具体的修改因人而异这里就不说了,问题是修改主题之后,打开网站并没有变化,于是再次修改,还是没有效果,解决办法就是,程序本身的设定就是每次修改了主题模板之后须得回到后台首页,找到“清空缓存并重新编译模板”(如图)才可以,当然有些模板的核心文件是需要重新启用主题才能实现的。

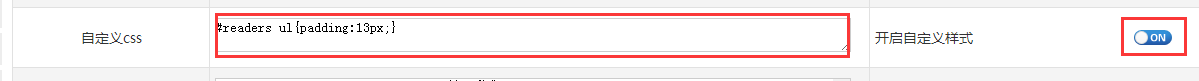
问题又来了,有些主题修改好了,下次更新又恢复原来的样式了,这个暂时没有办法解决,但是设计到主题样式的可以解决,即使更新模板也不会更改,解决办法,有些主题在开发的时候就设置了自定义css样式的接口,就是说我们只需要把想替换的css写入主题的接口就可以了,这样即使更新了主题,还是会优先使用自定义的样式,比如我的主题就有这样的接口,后台,主题设置,找到外观设置,添加你喜欢的css样式即可,如图,记得打开开关哦。

奥森图标
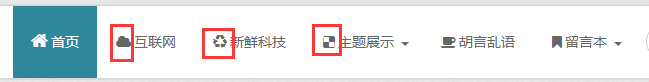
我又来了,今天教大家怎么使用奥森图标,如图:

首先,打开网站后台,找到左侧菜单模块管理,然后点击上面导航栏,进入导航栏。

在如图正文处添加,找到对应的分类名称,比如首页,然后把一下代码复制,粘贴进去
<i class="fa fa-home"></i>
其中fa是固定的,我们只需要修改后面的“fa-home”即可,其他代码参考以下连接;

然后把“禁止系统更新模块内容”开启,这样后台首页就能看见图标了,目前只针对我的主题,因为主题文件已经引用了奥森图标的样式文件,具体的图标样式,请参考这个网站,其他的就发挥自己的想象,打造属于自己独特风格的博客吧。
附上使用“链接模块管理”插件使用教程:
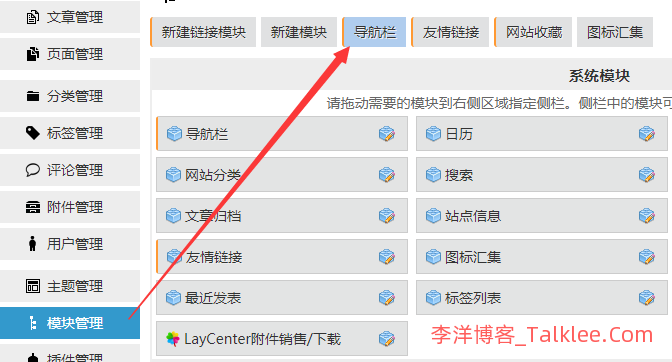
首先确定您开启了此插件,然后找到模块管理,点击导航栏,如图:

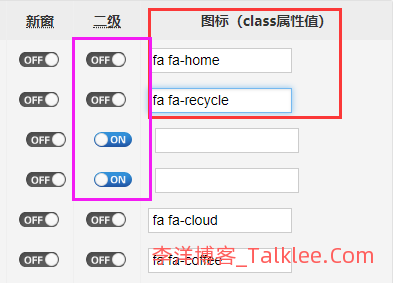
打开导航栏在“图标(class属性值)”添加“奥森图标的代码”,如图:

OK,至此添加导航图标教程结束,很简单,包括设置二级菜单也是如此,只要开启上图(紫框)中的“二级”即可完成二级菜单设置。
附奥森图标网址:图标传送门
关于项目介绍模块设置教程:
首先找到左侧菜单,模块管理,点击新建模块

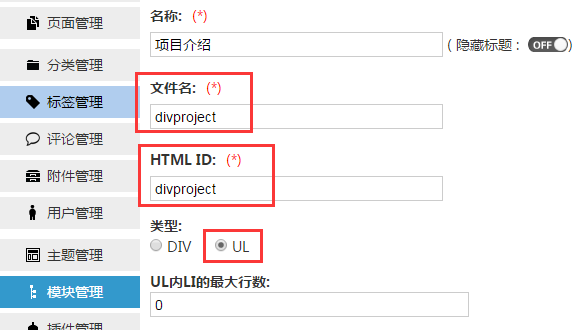
设置名称(可自定义)文件名和ID“divproject”不可更改,设置如图:

类型选择“UL”,正文内容如下(部分名称和链接自己修改):
<li class="divproject-ebox divproject-01"> <h4>网站建设</h4> <p>提供品牌官网解决方案</p> <a class="btn btn-default btn-sm" rel="nofollow" target="_blank" href="tencent://message/?uin=229693666&Site=Senlon.Net&Menu=yes">联系我们</a> </li> <li class="divproject-ebox divproject-02"> <h4>模板制作</h4> <p>仿站/效果图转模板</p> <a class="btn btn-default btn-sm" rel="nofollow" target="_blank" href="tencent://message/?uin=229693666&Site=Senlon.Net&Menu=yes">联系我们</a> </li> <li class="divproject-ebox divproject-03"> <h4>CSS布局调整</h4> <p>重新修改Web排版布局</p> <a class="btn btn-default btn-sm" rel="nofollow" target="_blank" href="tencent://message/?uin=229693666&Site=Senlon.Net&Menu=yes">联系我们</a> </li> <li class="divproject-ebox divproject-04"> <h4>其他问题解决</h4> <p>解决建站所遇到的问题</p> <a class="btn btn-default btn-sm" rel="nofollow" target="_blank" href="tencent://message/?uin=229693666&Site=Senlon.Net&Menu=yes">联系我们</a> </li> <li class="divproject-ebox divproject-100"> <h4>定制开发流程</h4> <p>业务咨询 | 提交需求 | 开始实施 | 确认 | 售后服务</p> <a class="btn btn-default btn-sm" rel="nofollow" target="_blank" href="tencent://message/?uin=229693666&Site=Senlon.Net&Menu=yes">联系我们</a> </li>
PS:仅仅可以修改文字和链接,其他格式勿动,否则可能出现错乱。
关于怎么设置图片广告
主题好多广告位,其实是针对联盟广告的,但又不排除某些小白想放置一些简单的图片链接,代码如下:
<a href="目标链接或者不跳转可以填写/" title="说明"> <img src="图片网址" alt="图片说明"> </a>
很简单吧!
可风用户中心(LayCenter)收藏按钮兼容说明:
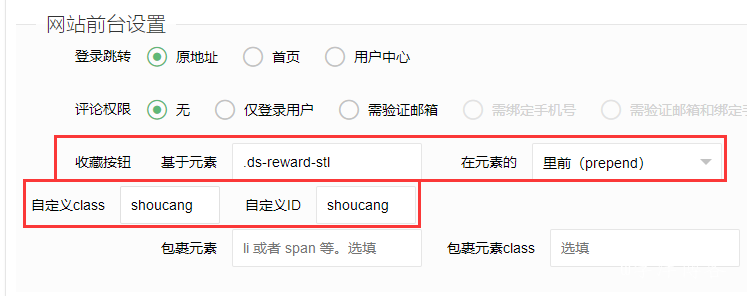
用户中心后台,全局配置-常规配置,如图:基于元素“.ds-reward-stl”,选择里前“prepend”。自定义css和id都设置为“shoucang”即可。

文章销售自定义css代码,全局配置-销售配置,最下方自定义style:
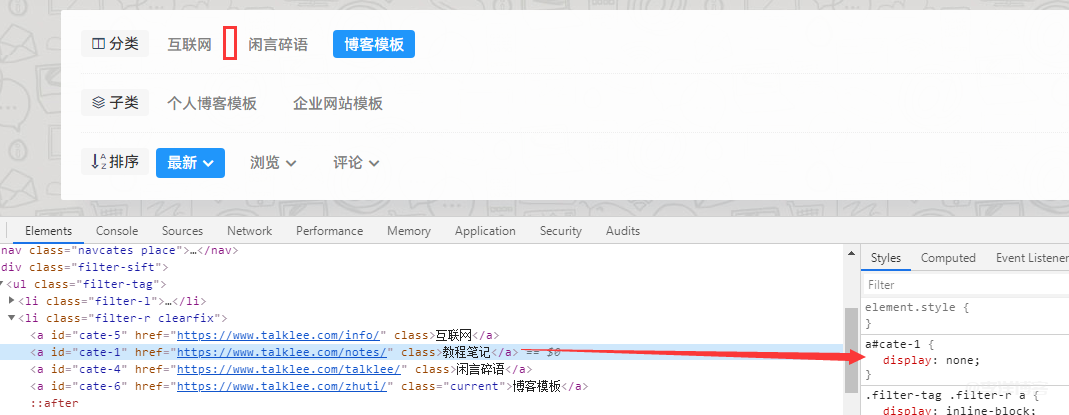
.lcphidebox{border:solid 1px #e4393c;text-align:center;}.entry-content .lcphidebox .lcp-title{background:url(//static.360buyimg.com/item/unite/1.0.81/components/default/pingou/i/activity-banner.png) right top no-repeat #e4393c;font-family:"Microsoft YaHei";overflow:hidden;zoom:1;color:#ffe134;font-size:16px;background-size:cover;background-color:#e4393c!important;display:block;margin:0 auto;line-height:30px;padding:10px 0;border-radius:0;}.entry p.price{color:#bf8e56;margin:0 auto;font-weight:bold;}p.price span{color:#E4393C;font-family:"microsoft yahei";}.entry .lcp-body p{margin:0 auto;}.lcphidebox .lcp-body{background:linear-gradient(to bottom,#fff3e0 0,#ececec 100%);}.lcphidebox .lcp-header{background:#f3f3f3;padding:10px 5px 5px;}ul.lcp-download-field{text-align:left;}.lcp-body p.buy a,p.lcp-download-subinfo span.download a{background:#d5b682;padding:5px 10px;margin:0 5px;color:#ffffff;border-radius:2px;-moz-transition:ease-in-out 0.3s;-webkit-transition:ease-in-out 0.3s;-o-transition:ease-in-out 0.3s;-ms-transition:ease-in-out 0.3s;transition:ease-in-out 0.3s;}.lcp-body p.buy a:hover,p.lcp-download-subinfo span.download a:hover{background:#777;color:#fff;}隐藏部分分类:
a#cate-5 {
display: none;
}
多个分类隐藏:
a#cate-5, a#cate-6 {
display: none;
}注意:启用数字“5”、“6”即为分类ID,后台,分类管理查看ID。

隐藏所有顶级分类:
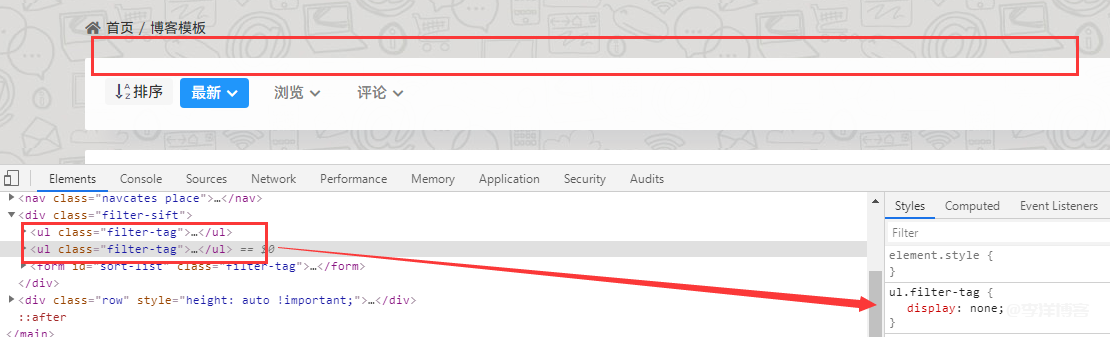
ul.filter-tag {
display: none;
}效果:

好了,今天就暂时到到这里吧,有新问题我会继续跟紧的。


发表评论