温馨提示:这篇文章已超过1876天没有更新,请注意相关的内容是否还可用!
这篇文章来聊聊启用百度MIP轻奢主题之后你可能会遇到的一些问题,当然更有可能是你遇到了,而我却没有遇到,届时需要一起研究,这是后话。

首先看看校验代码是否通过:
启用主题设置可能有些人回去百度MIP官网校验代码,查看是否合规,因为百度MIP的轻奢主题输入博客类型,我并没有采用独立的列表模板,所以你不需要去分类管理设置模板,加入你使用我之前的主题设置了分类模板也没有关系,会自动识别并跳转到分类列表,然后随便打开一个分类,去校验以下:如图:

嗯嗯,通过,并没有任何问题,我们可以进行下一步,随便打开一篇文章,在试试。

嗯嗯,出现错误了,我们不用理会1.2条,往下看具体的代码类型,百度官网给出的错误提示是:标签中禁止使用“style”属性(列表页也是可能出现此问题,解决方法继续往下看),这里简单说以下这个是怎么来的,我不知道大家发布(编辑)文章的时候有没有排版的习惯,至少我有,所以我文章的演示站使用的编辑器的首行缩进,所以会在上自动添加“style”属性,如图:

发现问题了就得去解决,如果你是新博客,文章少,那么你可以编辑文章,然后选择正文下面的“源代码”图标(下图),编辑,删除“style”属性,提交即可。

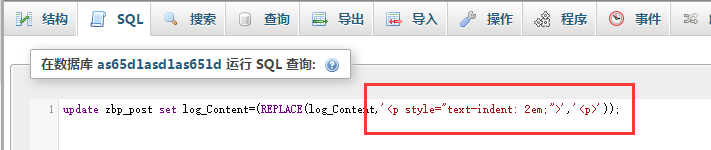
如果文章成百上千显然一篇篇的去编辑工作量太大,那么我们需要进行myslq批量替换:(附代码,zb可以直接粘贴使用)
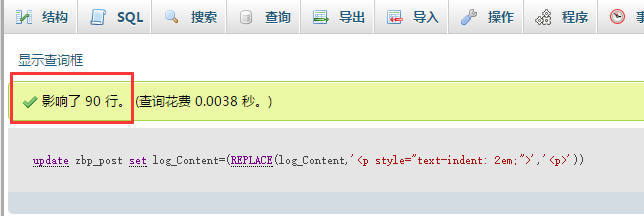
update zbp_post set log_Content=(REPLACE(log_Content,'<p style="text-indent: 2em;">','<p>'));
找到网站数据库(别问我怎么找)然后点击sql数据,粘贴如上代码,看图(修改前记得备份,备份,备份,备份!)

点击执行:成功之后会有提示如图:

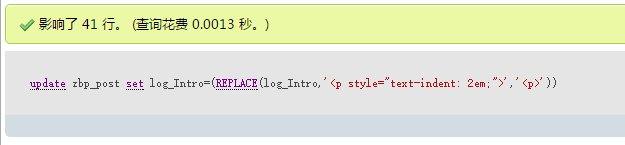
这样文章所有带“style”属性都将被替换,刚才说了,列表页也有可能出现如上问题,那么需要多运行一段代码,就是把文章摘要的属性也替换掉就好了,代码需要修改以下:
update zbp_post set log_Intro=(REPLACE(log_Intro,'<p style="text-indent: 2em;">','<p>'))
把“log_Content”替换成“log_Intro”然后执行代码:

成功了,果然部分列表是存在这个问题,可能运气好,刚才的分类没有这个,然后会到百度MIP重新校验下代码,接下来就是见证奇迹的时刻(这话好耳熟啊)

是的呢,校验通过了,另外说下,主题已经集成了首行缩进,无需手动设置,惊不惊喜,意不意外,哈哈~~~
接下来你可能会问,百度MIP不支持<img>标签,然后文章图片都是这种,难不成也要批量替换么?而且图片的地址不统一。应该不能操作吧,嗯嗯,你说的对,的确不能这么操作,因为,主题已经具备这个功能,将会自动替换文章中的
<img>标签为<mip-img>
在说下统计代码:
因为百度MIP禁止外部js,所以正常的百度及其他的统计代码也不可能使用的,需要按照百度MIP组件去改造以下:
以本站代码举例:(不可能直接使用)
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?9c8b0606635705c6ed808dd504a50134";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>这是百度的统计代码,我们需要改造以下:(替换token后可直接粘贴)
<mip-stats-baidu>
<script type="application/json">
{
"token": "9c8b0606635705c6ed808dd504a50134",
"_setCustomVar": [1, "login", "1", 2],
"_setAutoPageview": [true]
}
</script>
</mip-stats-baidu>
<script src="https://c.mipcdn.com/static/v2/mip-stats-baidu/mip-stats-baidu.js"></script>我们只需要把“token”值修改成自己的就可以了,然后把这段改造后的统计百度放在接口里面,保存提交就行了。
最后说以下百度的广告:
首先需要在广告设置里设置下所需的js文件:如图
<script src="https://c.mipcdn.com/static/v2/mip-ad/mip-ad.js"></script>

然后点击开启,插件,最下面保存。
通用代码如下:基本图片形式:
<mip-ad layout="reponsive" width="414" height="80" type="ad-comm" tpl="oneImg" href="//m.baidu.com/s?word=百度" data-size="1242 180" src="https://www.mipengine.org/static/img/sample_02.jpg" data-title="广告标题"> </mip-ad>
当然还有其他形式,参考链接:mip-ad:ad-comm 通用广告 。
还有就是百度SSP联盟的广告,直接获取的代码是:
<script>
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div id="' + s + '"></div>');
(window.slotbydup=window.slotbydup || []).push({
id: '6070085',
container: s,
size: '830,90',
display: 'inlay-fix'
});
})();
</script>只需要把ID复制,然后粘贴在sspId后面,改造后的是:
<mip-ad type="ad-baidussp" sspId="6070085"> </mip-ad>
然后粘贴即可,有好多种形式,需要你慢慢体会,附上链接:mip-ad 广告
改造就到这里吧,当然问题肯定不只这些,如果你遇到了问题而此文中没有提及,可以直接联系我QQ或者留言,一起探讨研究,当然仅限使用轻奢-百度MIP主题的客户,免费提供改造服务(遇到特殊情况再议)
PS:关于百度联盟广告我没有使用,因为测试网址没有通过百度联盟,仅仅测试了通用广告,是没有问题的,可以使用,校验通过,如果你的联盟不能正常使用留言吧!


发表评论