温馨提示:这篇文章已超过1717天没有更新,请注意相关的内容是否还可用!
先说下问题是怎么出现的,在测试的过程中没有任何问题,因为图片一般都是本地服务器的图片,所有不会出现问题,但是网站一旦使用了CDN加速或者图片静态资源,则会出现下图的问题,原因就是跨域导致的,什么是跨域呢?自己百度吧,,,
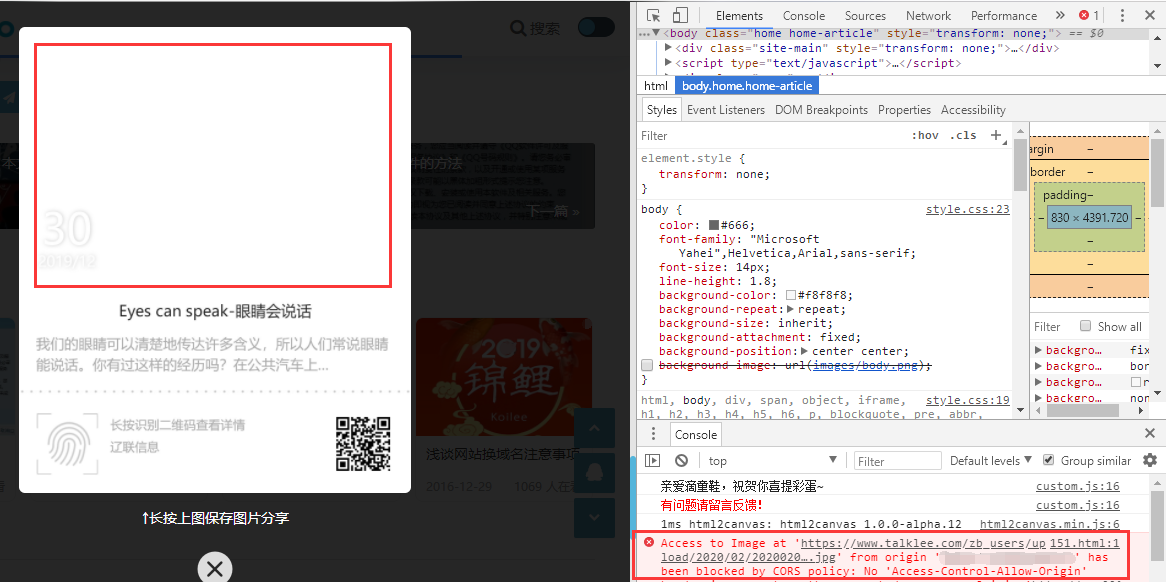
先来看一张图:无法生成图片是因为域名不一致,

具体的错误代码:
151.html:1 Access to Image at 'https://www.talklee.com/zb_users/upload/2020/02/202002091581230311844127.jpg' from origin 'http://www.00521.cn' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.00521.cn' is therefore not allowed access.
因为文章的图片是外链,不是本地资源,所以在生成的时候会校验原图是否允许跨域,如果原图片设置了允许那么就不会出现这个问题,一旦出现这个问题就是原图片不允许跨域,如果这个图片别人的,自己没有控制权那就把图片保存到本地,自己上传到网站目录就行了,如果你开启了网站的CDN或者静态图片资源,那么就需要设置跨域,设置Header头,按照以下教程操作,以腾讯云CDN为例(我用的就是这个,没有别的CDN但,步骤基本一致)。
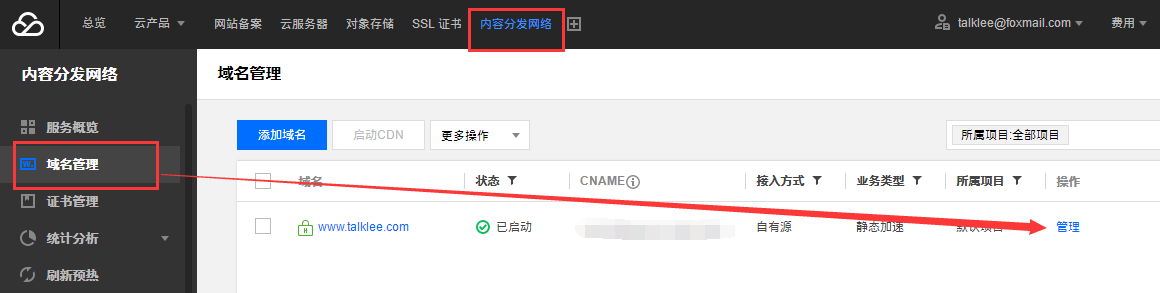
登录腾讯云CDN,然后点击右上方,控制台,然后找到“内容分发网络”(如果没找到内容分发网络,可以点击顶部小加号,自行添加),最后点击域名管理,

找到“高级管理”然后往下看,找到“HTTP Header配置”如图:

然后点击“添加HTTP Header”参数选择“Access-Control-Allow-Origin”取值可以设置“*”,*代表所有,就是对外开放,其他人也可以使用,如果不想别人使用那么就设置固定的域名,如图直接直接输入域名,例如:“https://00521.cn”设置完成后,点击确定,就是允许00521域名跨域,其他域名不允许。

确定提交后等待生效时间就行了。静态资源也是如此设置,什么是静态资源,就是使用了“腾讯云对象存储COS”功能,图片直接上传到远程服务器,一般都说图片的地址是:http(s)://自定义的二级域名.主域名.com(cn),这么说有点懵是么?看下我这个图片地址就明白了:https://res.talklee.com/k-banner-yun/onelee.jpg
res是我自己设置的静态资源域名,这种域名设置参考上面的内容分发网络教程,同理其他CDN设置基本一致,如果您对以上教程有疑问,请直接联系站长。


还没有评论,来说两句吧...