文章最后更新时间:2022年01月10日已超过928天没有更新。
转眼2022年初了,上班的第一件事就是修改了博客底部版权的年份,毕竟都是手动的,只能自己来修改,还好不用每个文件都改,在主题后台设置下就行啦,当然php代码可以直接设置输出年份,一段代码就搞定啦,但是小程序就比较费事了,因为看不懂代码,所以单单小程序我就修改了一上午,哦不,是大半天,好了不多说了,先把php输出年份的代码给出来。

php显示年份代码:
{php}echo date('Y');{/php}
或者
<?php echo date('Y');?>如果是zblog-php直接用第一个就行,其他程序选择第二种方式吧。然后聊聊微信小程序,为什么要写成自动显示呢,因为小程序需要后台工作人员审核,但是有一处不合规就得来回反复的提交审核,仅仅因为一个年份日期提交审核又不划算,所以想着能不能也像php那样自动调用,答案是可以的,以下方法仅是自己修改过程的记录,如果大佬有更简洁的代码,欢迎告知,万分感谢。
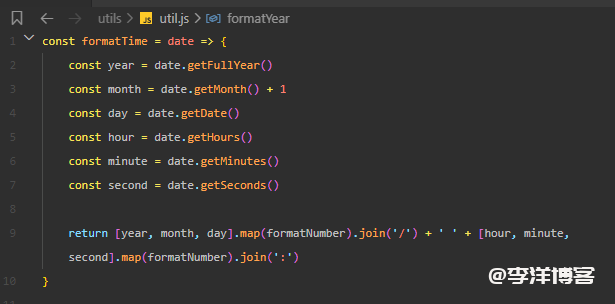
首先要知道微信小程序已经集成了时间代码,打开项目里面默认生成的 utils/util.js 文件,这里可以看到,代码已经写好了,我们只需要引用就行了,如图官方的时间代码:

代码输出格式为:2022/01/05 15:15:15 (假如此时是这个时间),但是我们要输出的是年,其他的不知道,修改方式如下,找到utils目录,在util.js文件下添加如下代码:
const formatYear = date => {
const year = date.getFullYear()
return [year].map(formatNumber)
}代码仅显示年份,然后在最后一行找到“module.exports”替换如下代码:
module.exports = {
formatTime:formatTime,
formatDate:formatDate,
formatYear:formatYear
}然后如上代码,进行替换,修改前记得备份。设置完成后,找到要显示的模板文件(根据实际情况而定),因为我的小程序是橙色阳光大佬开发的,所以需要在用户界面添加时间,所以我的目录是“/pages/user/index.js”,找到之后添加如下代码:
//放在顶部
const utils = require("../../utils/util")
//放在Page之内
onLoad: function () {
// 调用函数时,传入new Date()参数,返回值是日期和时间
//var time = utils.formatTime(new Date());
var time = utils.formatYear(new Date());
// 再通过setData更改Page()里面的data,动态更新页面的数据
this.setData({
time: time
});
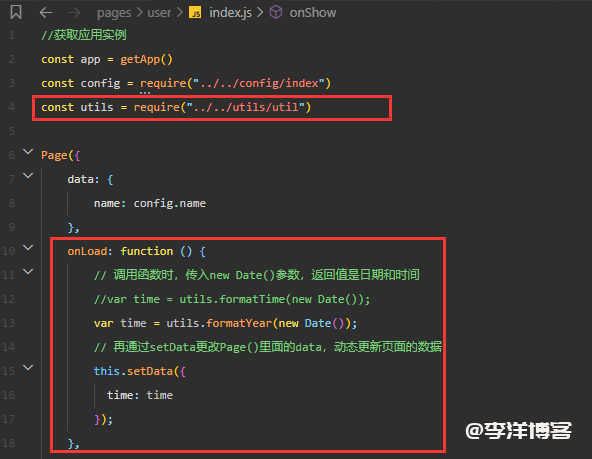
},不需要修改什么,直接复制粘贴即可,其中“formatYear”就是我们自行添加的代码,如果想显示详细时间就替换成“formatTime”即可。代码位置如图(大概3行和9行):

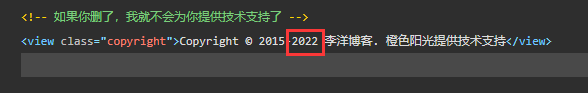
代码要放在Page之内,还是那句话,修改前记得备份,修改完成后保存,然后在3.4行的位置引入util.js文件,然后找到“/pages/user/index.wxml”文件,在最后一行找到版权代码,如图:

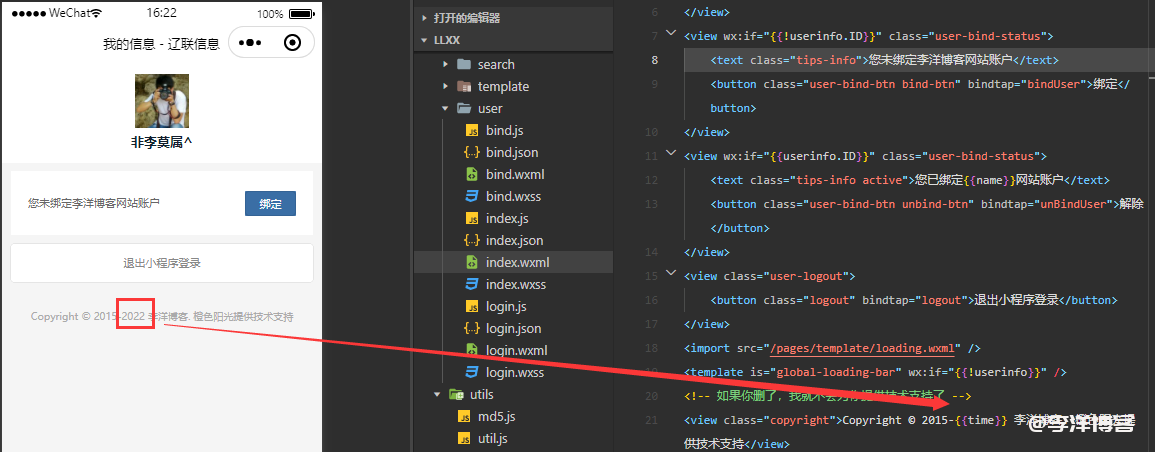
最后一步把2022或者其他什么的,修改成“{{time}}”,然后保存,刷新编译缓存查看效果:

自我感觉良好,最起码以后不用手动更新了,先测试一段时间再说,大功告成。改代码用了大半天时间,写记录用了俩小时(真墨迹),终于算是完成了,妈耶,我的主题没还修改玩呢,一天天的事儿真多,有问题或者有好的代码建议留言反馈,谢谢支持,搬砖去了!!!


发表评论