文章最后更新时间:2022年09月19日已超过587天没有更新。
主题名称:李洋博客《mxlee》zblog主题
主题作者:李洋博客
适用版本:Z-BlogPHP 1.5.2+
发布日期:2017-09-28
发布地址:https://www.talklee.com/blog/279.html

这款主题制作了好久,历时一个多月,曾经几度要放弃这个主题了,最终还是不舍,至于原因嘛,,,因为我感觉越来越像《知更鸟》主题,最开始我打算做一款自用主题,把自己喜欢的元素都添加在内,但是做完才发觉主题真的很不错,精简美观,响应式一应俱全,所以决定放出。
更新日志:
V 5.11.6(22/09/19)
-- 精简代码,重新适配可风用户中心购买等功能。
-- 修复主题自带功能下载功能在某个页面打开出错的BUG。
-- 优化购买查询附件js代码。
-- 优化顶部搜索功能特效,自动定位input标签。
-- 修复404页面部分功能未更新细节的问题。
-- 其他代码优化及夜间功能的代码适配。
V 5.11.5(22/08/26)
-- 修复分类顶部名称开关无效的BUG。
-- 优化评论区头像优先显示的逻辑关系代码。
-- 优化繁体转换功能,功能设置中开启。
-- 修复和优化网友反馈的其他问题。
V 5.11.4(22/08/03)
-- 修复繁体转换代码。
-- 修复文章页文章推荐部分情况下格式错误的BUG。
-- 优化页面登录背景色。
-- 优化评论区头像代码。
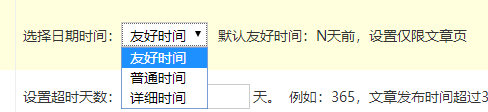
-- 文章显示时间可自定义选择,可设置三种形式,主题设置,文章设置中选择,默认是友好显示时间。

V 5.11.3(22/07/11)
-- 优化主题运行状态及性能调优。
-- 优化首页屏蔽指定分类所属文章的代码。
-- 修复文章页面部分表格没有样式的问题。
-- 优化文章页汉字及英文字符强制换行的代码。
-- 优化移动端顶部搜索框代码及样式。
-- 新增后台登录界面优化,功能设置,登录界面开启。
V 5.11.2(22/06/15)
-- 优化主题主题页面模板的og标准化标签。
-- 修复文章目录索引,增加侧栏显示且跟随H标签高亮。
-- 优化主题模板页面细节样式。
-- 优化奥森图标代码,取缔奥森CDN链接,采用本地链接方案。
-- 优化评论区显示IP归属地功能,更换“IP归属地”插件。
V 5.11.1(22/05/23)
-- 修复评论模块在某些情况下评论框会消失的问题。
-- 优化评论回复功能和样式效果。
-- 优化图片灯箱后端php代码。
-- 修复网友反馈的几处小BUG。
-- 优化文章页面外链加密功能。
-- 增加评论区显示IP属地的功能。
PS:实现IP显示归属地需要安装并开启“ip地址物理化”插件。
V 5.11(22/05/05)
-- 优化留言评论框没有字段的问题。
-- 重写留言评论翻页代码。
-- 优化图片灯箱css代码及后端php代码。
-- 优化主题模板css样式表代码,按照W3C规范优化,优化完成后符合W3C要求:

V 5.10.9(22/04/10)
-- 修复开启 Instant.Page 接口后无效的问题。
-- 优化模板CMS模块间距,修复开启CMS广告后没有间距的问题。
-- 优化侧栏评论成功、删除及审核通过后自动编译处理的问题。
-- 修复网友反馈的BUG。
-- 适配移动端自适应显示效果。
-- 兼容SEO插件,分类SEO优化设置,开启SEO插件需要关闭主题自带SEO接口。
V 5.10.8(22/04/02)
-- 优化 Instant.Page 接口,感兴趣的同学可以参考本站发布的文章介绍。
-- 优化og富媒体标签,修改文章发布时间和最后编辑时间。
-- 修复评论昵称无法被保存记录的问题,更新后自动保存评论昵称和邮箱。
-- 优化评论js函数代码。
V 5.10.7(22/03/10)
-- 优化夜间模式代码。
-- 新增logo扫光特效,后台主题设置,开启或者关闭。
-- 优化自适应显示效果。
-- 优化后台主题设置样式,保存按钮悬浮显示,不再需要翻到最下面点保存了。
-- 页面样式细节的优化。
V 5.10.6(22/02/09)
-- 优化首页部分模块导致侧栏跟随错位的问题。
-- 优化文章缩略图被拉伸的问题。
-- 修复首页底部轮播文章列表样式细节。
-- 修复页面部分样式代码。
-- 优化侧栏留言评论样式代码。
-- 修复移动端首页底部模块导致页面被拉伸的问题。
V 5.10.5(22/01/26)
-- 修复导航栏二级菜单过多时在分类页无法查看的BUG。
-- 修复网友反馈的几处细节问题。
V 5.10.4(22/01/24):
-- 整合主题设置部分功能。
-- 优化主题模板后台授权接口代码,解决非大陆主机导致的无法返回数据的问题。
-- 优化网站变灰功能,月份无需减1,直接输入时间日期即可。
-- 搜索页结果伪静态化功能,功能开关-搜索页伪静态,开启。
-- 优化文章编辑时右侧侧栏跟随效果,取消官方跟随代码。
-- 优化后台文章接口部分ID跟系统接口重复导致某些功能无法使用的问题。
-- 修复部分单页无法使用图片灯箱的BUG。
2021/12/31
-- 修复网页底部微信二维码无法加载的BUG。
2021/12/22
-- 主题后台部分框架结构重写。
-- 分离主程序和侧栏等部分模块程序代码。
-- 优化后台主题接口。重写部分标签模块。
-- 新增全站变灰代码。
-- 优化侧栏及部分页面模板程序代码。
-- 优化侧栏站点统计数量信息代码。
-- 优化文章页赞赏源代码及后台接口。
-- 优化文章列表缩略图被拉伸的问题。
-- 修复和优化的问题太多,记不清了,更新前记得备份logo等资料,更新只有接口方式变更了,默认地址如下:最好是先把这些保存在本地,然后更新之后在上传。

-- 等等其他细节上的优化不一一写出。
2021/09/23
-- 优化文章页图片灯箱代码及样式。
-- 新增页面meta富媒体标签代码,理论上说可以增加搜索出图的几率。
-- 优化网友反馈几处问题及优化用户体验。
-- 全局样式代码优化和自适应代码兼容。
2021/08/11
-- 优化友好显示时间代码,更简洁有效。
-- 优化侧栏留言头像代码。
-- 优化留言墙单页PHP调用代码。
-- 优化留言头像代码,优先显示QQ邮箱。
-- 优化精简部分PHP代码,兼容php8.0。
2021/07/07
-- 新增网站夜间模式代码,如有CDN需要先清空缓存。
-- 优化网站底部CMS模块细节样式代码。
2021/07/05
-- 优化移动端页面模块错位的问题。
-- 优化文章摘要移动端样式代码。
-- 修复移动端二级菜单类名重复的问题。
-- 全局部分细节及样式代码优化。
2021/06/11
-- 优化文章缩略图解决方案,更新调用代码。
-- 增加主题配置快捷保存功能(ctrl+s)。
-- 增加后台授权验证接口及授权代码。
-- 优化和适配1.7版本。
-- 优化文章页标题背景色。
-- 优化关闭UE编辑器主题设置上传图片按钮无效的问题。
2021/03/25更新日志:
-- 优化整合右侧作者信息栏样式,新增背景图,主题后台设置。
-- 优化PC和移动端模块间距,修复部分屏幕下自动加载错位的BUG。
-- 精简和删除无用css代码,优化商品列表模板细节。
-- 优化后台授权校验代码。
-- 修复商品文章模板分享接口错误的问题。
2021/02/03更新详情:
-- 优化分享接口代码,新增微博分类来源显示KEY接口。主题设置-外观设置-文章一键分享。
2020/12/14更新:
-- 新增元旦节日皮肤接口,主题设置开启,图片默认路径“/zb_users/theme/mxlee/style/images/yuanda2021.jpg”,颜色代码“#fec4d0”。开启功能即可。
-- 为了整体页面夜色统一,试过使用默认图片建议修改顶部导航条背景色,主题配置,自定义css添加如下代码:
body.chunjie_bg #top-header {background-color:#ffdde5;}2021/01/11更新:
-- 优化和分离节日背景和雪花特效开关,独立控制。
-- 优化文章图片灯箱PHP代码。
2020/11/24更新:
-- 优化远程api接口,修改本地校验代码。
2020/11/11更新:
-- 优化部分函数代码。
--优化自适应显示代码。
2020/10/19更新:
-- 优化编辑器部分代码无法显示的问题。
2020/10/01更新:
-- 优化php代码。
2020/09/19更新:
--精简php代码。
2020/09/07更新:
V、修复缩略图在快照下不显示的问题。
2020/09/04更新:
V、优化图片延迟显示代码,修复图片延迟显示重复加载的问题。
2020/08/27更新:
V、优化新用户启用主题配置内容为空的BUG。
V、优化PHP5.6兼容性。
2020/08/21更新:
V、优化php5.6版本兼容性。
V、有事移动自适应代码。
2020/08/12更新:
V、优化SEO规范,删除部分页面关键词和描述重复显示的问题。
V、优化核心代码文件。
2020/07/22更新:
V、优化适配“链接模块管理”插件及导航高亮代码。
2020/07/13更新:
V、优化搜索页无结果时友好提示。
2020/07/01更新:
V、修复文章标签过多时导致错乱的问题,感谢网友反馈!
2020/06/09更新:
V、优化搜索特殊字符导致页面出错的问题。
V、优化侧栏缓存方案,优化PHP代码。
PS:更新主题之后,点击模块管理,删除主题插件自带模块(全部),然后重新点击启用主题(生成新模块),最后后台首页“清空缓存并编译模板”然后前台强制刷新即可。
2020/05/26更新:
V、优化文章列表缩略图php代码。
2020/05/16更新:
V、优化搜索页模板。
2020/05/11更新:
V、优化评论js代码优化ajax预加载。
V、因百度分享代码失效,主题集成js分享代码(QQ、微信和微博)。
V、优化移动自适应文章推荐图片拉伸的问题。
V、优化文章页移动端没有分享代码的问题。
V、代码规范化,重新精简整理。
V、优化一处不兼容其他编辑器的问题(感谢网友反馈)。
2020/04/22更新:
V、优化一处php逻辑代码的调用方案。
2020/03/31更新:
V、适配ZBP1.6版本。
V、精简js代码。
2020/03/25更新:
V、优化顶部导航内侧间距于主体保持一致。
2020/03/10更新:
V、优化搜索页面文章描述php代码。
V、增加商品分类模板底部信息模块接口,主题设置-外观设置。
V、优化文章序号样式。
2020/02/19更新:
V、优化读者墙头像调用方式。
V、修改部分接口的调用方式。
V、适配用户中心超级会员评论显示方式。
2020/01/07更新:
V、新增春节皮肤,后台功能设置。

V、新增页面进度检测,导航顶部横条滚动加载。适配移动端显示效果。
2019/12/31更新:
V、修复某些情况下导航栏抖动的问题。
2019/12/25更新:
V、优化分类移动端显示效果,增加分类和时间,更新后请清空本地缓存或者CTRL+F5强制刷新。
2019/12/05更新:
V、修复首页轮播360浏览器点击一次无跳转的BUG。
V、优化轮播js和css代码,更新主题之后,需要前往后台首页点击“[清空缓存并重新编译模板]”,然后打开主题设置,轮播设置,点击右侧修改,生成新轮播框架,然后首页强制刷新即可。
V、优化侧栏标签样式模板。
2019/11/04更新:
V、修复侧栏搜索错位的BUG。
2019/10/14更新:
V、修复首页最新文章标题调用接口错误的BUG。
2019/10/12更新:
V、新增标签聚合模板,设置方法:页面管理,新建页面(标题、内容,别名等信息自拟),然后右侧模板选择tags,底部提交。然后查看效果,如果错乱,记得ctrl+f5强制刷新。
演示网址:https://www.talklee.com/tags/
V、CMS首页最新文章支持翻页功能,增加文章置顶功能。
2019/10/03更新:
V、删除国庆皮肤。
2019/09/30更新:
V、新增国庆皮肤。
2019/09/26更新:
V、侧栏tab切换由三栏修改成两栏,热门评论替换原来随机显示。
V、文章推荐,留言、热门标签等不在使用缓存,后台设置完成直接生效。
V、热门评论(图文显示,默认调用4篇)和热门文章天数采用同一接口。
V、优化PHP部分逻辑代码。
2019/09/17更新:
V、修复SEO标题某个页面页数重复BUG。
2019/08月更新:
重要提示,非正版、非授权用户不要更新,否则后台无法使用。
^_^
V、修复瀑布流模板(waterfall.php)移动端错位BUG。
V、增加商品页模板自定义顶部背景图功能。设置方式:后台---主题设置---功能设置---填写自定义图片的地址,示例“/zb_users/theme/mxlee/include/cateimg/”最后点击右侧“开启”即可。(如果没有CDN资源,直接填写示例地址即可)
也许有人会问,为什么图片地址没有后缀?
是的,因为之前有人反馈不想用分类的第一篇文章图片作为背景,不好看,所以这次修成了自定义背景,但是背景一般图片较大,如果都是本地加载,“水流”很小的情况下会出现图片加载缓存的问题,所以这里采用的CDN接口形式。
打个比方,如果在云储存(七牛、阿里、腾讯等等)新建一个图片文件夹,然后上传图片,命名规则“1.jpg”这是固定的,你最多可以设置5个图片,分类是:1.jpg,2.jpg,3.jpg,4.jpg,5.jpg,然后把图片上传到云储存里面,最后把链接复制下来,去掉后面的1.png就行了。
不知道你看懂了没,前台的图片显示地址就是:“/zb_users/theme/mxlee/include/cateimg/1.jpg”,但是要注意,接口里前后不要有任何字段,空格或符号都不可以。
V、因为工信部链接更换,所以备案接口重新修改,增加公安部备案接口。

备案相关代码:
工信部:
<a class="beian-ico" href="http://beian.miit.gov.cn" rel="nofollow" target="_blank" title="京ICP备11000001号"><img src="/zb_users/theme/mxlee/style/images/icp.png" alt="京ICP备11000001号">京ICP备11000001号</a>
公安部:
<a class="beian-ico" target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000000000001" title="京公网安备11000000000001号"><img src="/zb_users/theme/mxlee/style/images/beian.png" alt="京公网安备11000000000001号">京公网安备11000000000001号</a>
代码中只需更换对应的备案编辑即可。
--、更新了商品页模板。
--、更新商品列表、商品详情页演示地址接口(需要开启自定义缩略图开关,后台未设置演示地址则不显示,nofollow标签,链接加密)。
设置方法:
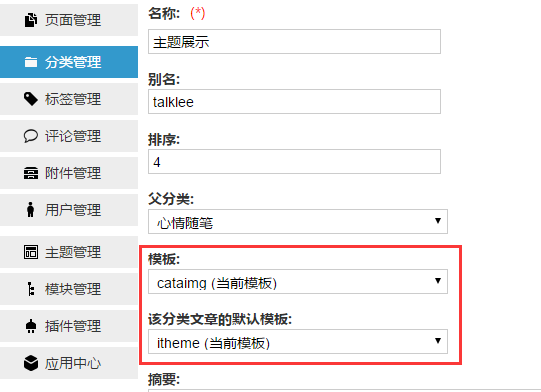
分类管理-找到你要设置的分类,右侧编辑,模板分别选择,“cataimg”,文章模板选择“itheme”。保存

--、适配应用中心“百度收录查询”插件,搜索ID:“baidu_recond”安装启用即可;
--、优化文章归档个架构和样式,设置方法,页面管理-新建页面(已有无需设置)-右侧模板选择“sitemap”,内容随意写,设置别名(任意英文字符。比如“archive”),然后提交,就设置完成了。
--、右侧返回顶部新增去底部功能。
--、修改和优化网站侧栏部分调用数据,侧栏留言评论生成缓存方式改为(审核成功和删除评论),如果你发现侧栏的留言评论没有及时更新,请随意点击评论加入审核,在通过审核,或者任意删除一垃圾评论即可更新。原方式存在BUG,所以修改缓存机制。文章还是原来的,随便编辑文章提交或者删除一篇文章即可生成新的缓存。
^_^
重要提示,非正版、非授权用户不要更新,否则后台无法使用。
以往记录:
--、优化评论功能及样式,增加楼层显示,叠层评论改用小头像显示,优化自适应展示效果。
--、修复移动端导读边框重合BUG。
--、修复瀑布流模板横排错位BUG。
--、修复百度快照部分遮挡的BUG。
--、优化导航栏自动跟随效果。
--、修复移动端翻页错乱显示的BUG。
--、优化css样式表,精简代码。
--、修复评论验证码移动端没有文本框的BUG。
--、更新搜索页侧栏文章调用没有数据的BUG。
--、修复公共cdn静态资源库链接。
--、php代码精简、优化和重组,删除侧栏重复模块。
--、读者墙跟最新留言代码重复,删除读者墙模块,增加读者墙独立页面,设置如下:
侧栏菜单,页面管理-新建页面,标题,正文内容随意,右侧模板选择“readers”然后设置下别名,提交,后台首页刷新缓存,查看页面即可。

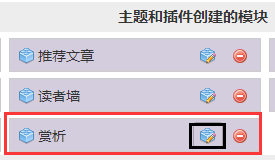
--、修改之后的主题自带模块为:图文/TAB切换(热门/推荐/热评)/赏析

其余均已删除或替换博客自带样式(需要手动修改,直接拖拽到侧栏即可)。
如果你的主题更新之后,只保留如图的模块,其他需要删除,否则内容不会显示。
缓存使用方法:
--、侧栏缓存内容包括,文章推荐、热评文章,最近发表、热门文章、热门标签和随机图文等文章,需要编辑下任意文章,无需修改,直接提交即可更新缓存的txt文件(每次新建(修改)文章都会生成新的txt文件)。
--、侧栏的留言评论需要审核成功或者删除评论之后即可生成新的缓存txt文件。
--.修改精选导读样式表,建议不超过4篇。
--、修复三级菜单移动端无法点击的BUG。
--、修改快捷键回复出现JS错误提示的BUG。
--、还有啥我也忘了,更新就是了(自己修改过源码的朋友你更新,否则修改的会被替换)
--、删除logo扫光特效(部分机器暂用CPU过高,如果喜欢可以找我可以设置自定义css样式,代码在下面)
@media screen and (min-width:900px){
#logo:before{content:"";position:absolute;left:-665px;top:-460px;width:250px;height:15px;background-color:rgba(255,255,255,.5);-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-ms-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-animation:searchLights 1s ease-in 1s infinite;-o-animation:searchLights 1s ease-in 1s infinite;animation:searchLights 1s ease-in 1s infinite}
}
@-webkit-keyframes searchLights{0%{left:-100px;top:0}to{left:120px;top:100px}}
@-o-keyframes searchLights{0%{left:-100px;top:0}to{left:120px;top:100px}}
@-moz-keyframes searchLights{0%{left:-100px;top:0}to{left:120px;top:100px}}
@keyframes searchLights{0%{left:-100px;top:0}to{left:120px;top:100px}}以上代码直接复制,然后登录后台,外观设置,自定义css,粘贴,然后开启右侧开关,保存即可,回到前台就可以看见扫光特效了,如果没有效果CTRL+F5(强制刷新)OK。
--、增加首页和分类模板页的自定义超链接(后台有开关,需要开启,不需要则关闭)
--、兼容部分用户中心头像及插件显示功能(YtUser、LayCenter、tt_touxiang)
--、修复移动端打赏二维码错位的BUG。
--、其他js优化(后期会考虑使用CDN公共库)
超文本链接代码:
标题名称标题名称2
--、修复搜索页面无法访问的BUG(部分使用了搜索插件导致,目前已经解决,主题已经集成搜索词高亮,可以卸载那个搜索插件了)
--、修复文章赞赏二维码路径错误的BUG(说真的,至少我没遇到,但是你们反应有错误,那就改吧)
--、新增文章点赞插件兼容,具体效果如图:
开启点赞插件如图显示:(插件ID:san_praise_sdk,名称:新·文章点赞开发版)

未开启责显示:(文章赞赏需要在后台开启)

如图,没有开启文章赞赏,那么点赞插件也是不生效的,否则样式很不好看。
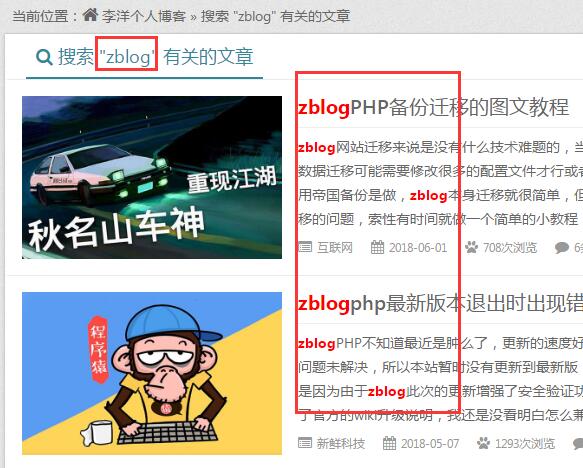
--、新增搜索页关键词高亮的功能(你们想要的,这次满足你们)
--、修复分类过多的时候最下面分类不显示的BUG

--、修复测栏tab标签切换时,偶尔重复的BUG。
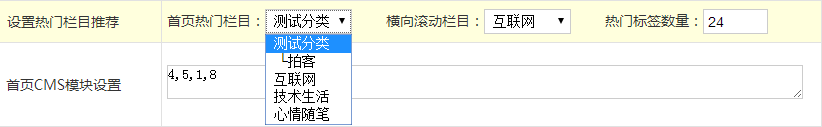
--、优化tab标签推荐栏目可以自定义文章ID的功能。(如图,直接填写文章ID就行)
--、优化右侧返回顶部等工具栏的样式。
--、修复CMS模块为空依然显示边框的BUG。
--、修改CMS在某些情况下,出现错位的BUG。
鉴于很多人反应网站后台不太会设置,各个模块分不清楚,所以抽时间针对主题各模块给予标注。
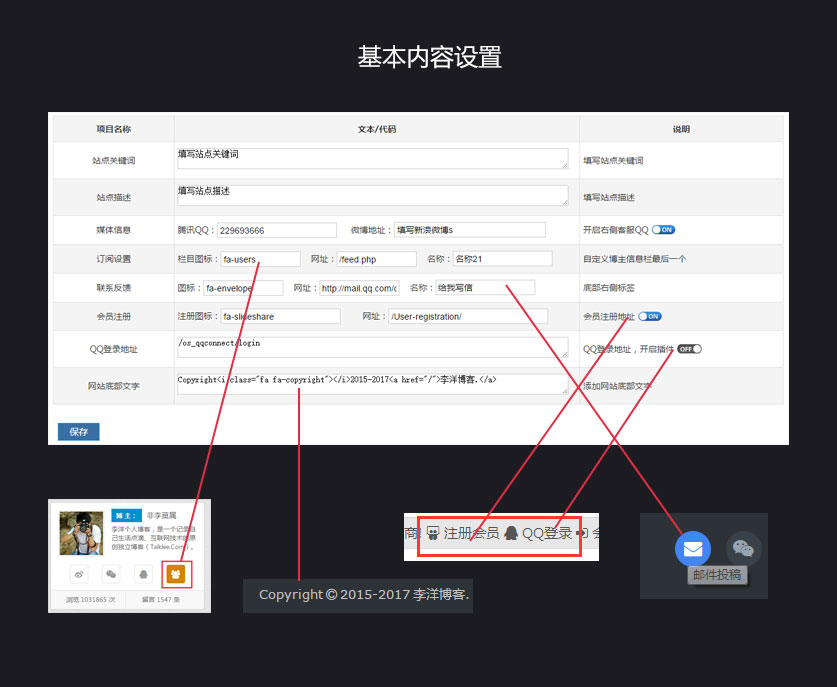
关于右侧项目介绍模块设置教程:
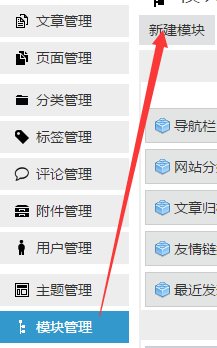
首先找到左侧菜单,模块管理,点击新建模块

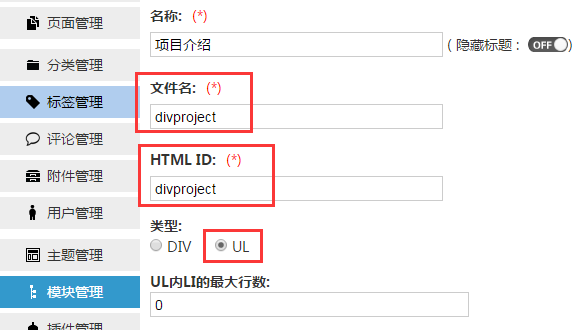
设置名称(可自定义)文件名和ID“divproject”不可更改,设置如图:

类型选择“UL”,正文内容如下(部分名称和链接自己修改):
网站建设提供品牌官网解决方案联系我们模板制作仿站/效果图转模板联系我们CSS布局调整重新修改Web排版布局联系我们其他问题解决解决建站所遇到的问题联系我们定制开发流程业务咨询 | 提交需求 | 开始实施 | 确认 | 售后服务联系我们
PS:仅仅可以修改文字和链接,其他格式勿动,否则可能出现错乱。
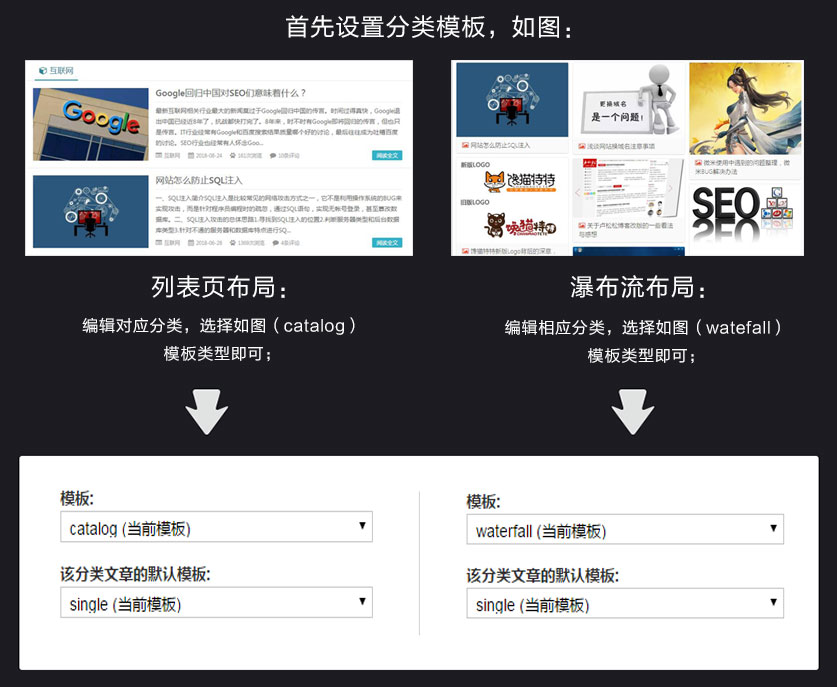
首先:
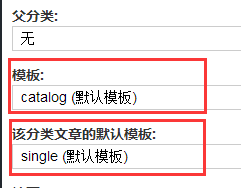
不设置分类模板,所有分类下都是首页模板,必须修改分类模板
购买主题之后首先到分类管理,设置列表页模板,如图选择。
两种形式,一个是默认图片+文章的形式,通用;
另外一个是图片瀑布流类型,适用图片类型的分类。

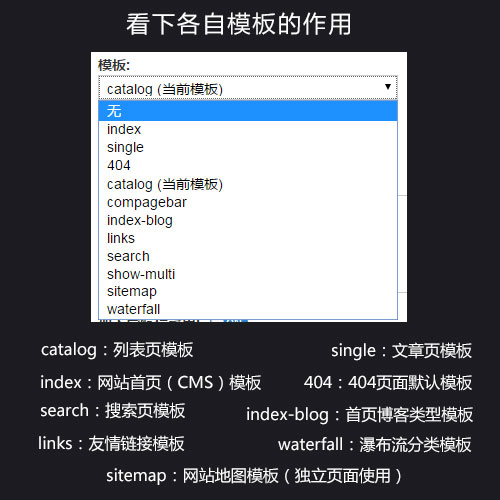
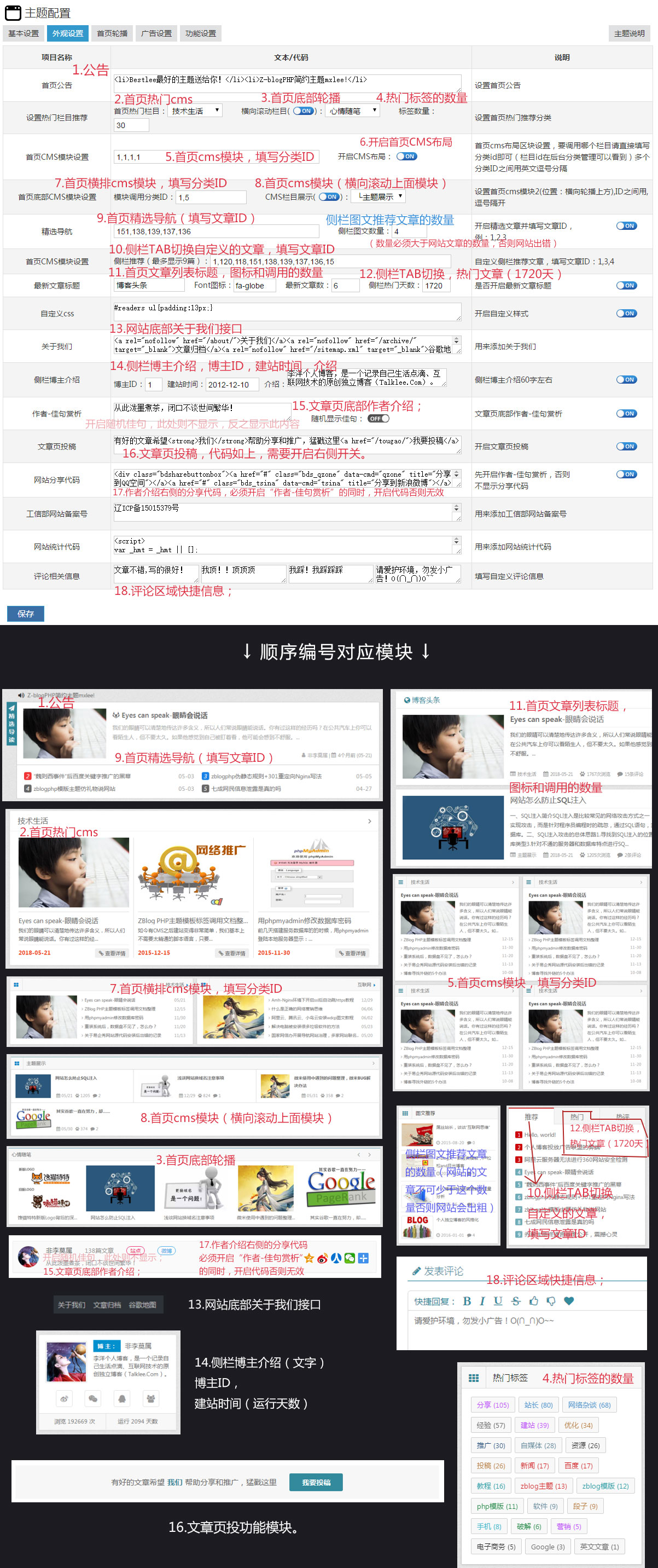
其次这是各个模板的示意,参考下就行了。未标注的无需管理。

还有主题基本设置对应前台显示的模块:

最后就是外观设置的对应模块:

二级菜单写法:
<li class="menu-item-has-children"> <a href="/">一级菜单</a> <ul class="sub-menu dropdown-menu"> <li><a href="/">二级菜单</a></li> <li><a href="/">二级菜单</a></li> </ul> </li>
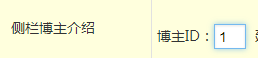
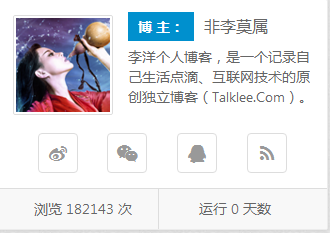
--修复侧栏博主介绍模块;具体修改如下:

更新之后可能会如上图显示,需要在后台主题设置-外观设置,侧栏博主介绍,填写管理员ID:(例如:1)

如果不确定,可以点击左侧菜单,用户管理:直接填写ID即可

说下为什么要怎么设置,因为有网友反馈网站有其他用户发布文章之后就会显示其他作者的信息,所以这次采用自定义管理员的形式,不会再出现如上问题。
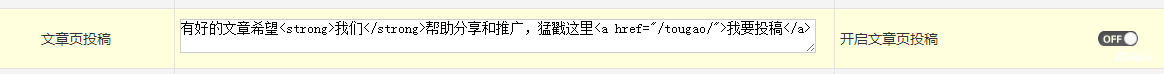
--优化文章页作者投稿功能,后台自定义:(“有好的文章希望我们帮助分享和推广,猛戳这里我要投稿”)
--.新增“评论User-Agent 1.3”插件的兼容,显示评论者电脑信息和浏览器信息。

开启“User-Agent”插件即可,其他无需修改。
--.修复,侧栏赏析,原赏析是在模块管理中修改,每次更新主题都会恢复默认,这么修复这个BUG,需要重新启用主题,然后在外观设置,侧栏赏析中填写,默认格式为:
赏析 苏轼·惠崇春江晚景二首 竹外桃花三两枝,春江水暖鸭先知。 蒌蒿满地芦芽短,正是河豚欲上时。 两两归鸿欲破群,依依还似北归人。 遥知朔漠多风雪,更待江南半月春。
--.修复搜索页面已知BUG。
--.修复自定义图片宽高导致移动端显示异常的情况。
PS:上次修复图片无法自定义宽高的BUG之后,有些网友图片出现参差不齐的问题,你可以在后台自定义css填写如下代码:
a.fancybox img {width: auto!important;height: auto!important;}这样就解决了。
--.新增底部CMS模块,两种显示方式:
--.取消文章页面右侧跟随,改用全局智能跟随,原侧栏跟随接口取消,需要跟随广告的,在模块管理,新建模块,填写代码之后拖拽到右侧模块2、3、4中即可。
--优化自适应展示效果。
--.修复部分已知BUG。
--.精简js文件及css样式表代码。
--.优化侧栏智能跟随,当网页下拉时自动跟随左侧文章列表对齐,无需手动对齐。
--.新增网站底部右侧的图标优化,可自定义一个图标接口。
--.修复作者介绍自定义接口没有title的BUG。
--.优化友情链接展示效果,优化自适应效果。
--.修复文章编辑时的错误提醒。
--.修改缩略图裁剪方案。
--.修复开启 “作者-佳句赏析” 无效的BUG。
--.修复随机图文展示缩略图优先显示自定义的功能。
--.修复文章单页没有右侧评论按钮功能的BUG。
--.优化网站浏览总量PHP代码。
此次更新内容较多,想要升级的必看,否则会出错,把握点的话,最好先备份主题,然后在升级更新。
--.首页更新之后会增加首页的导读模块取缔原来的置顶功能(仅首页取消置顶),在后台自己设置是否开启。
--.新增随机图文推荐,原来侧栏的TAB随机更换成季度热门,具体修改如下:
侧栏图文数量,是指随机展示调用的数量,效果图:
****************切记,更新完主题先进行“侧栏图文数量”设置,否则网站无法正常打开。****************
****************切记,更新完主题先进行“侧栏图文数量”设置,否则网站无法正常打开。****************
****************切记,更新完主题先进行“侧栏图文数量”设置,否则网站无法正常打开。****************

原TAB侧栏的随机文章更换成了,季度热门,“侧栏热门天数”填写数字即可,30天为月热门,90天为季度热门。
--.原文章底部作者介绍更改为佳句赏析:(只修改了作者介绍文字,其他无改动)

当然你还是可以自定义作者介绍,如果不想写可以开启右侧“随机显示佳句”没刷新就会显示一句话,效果图:

具体目录在“/zb_users/theme/mxlee/include/hitokoto/hitokoto.txt”可以把你想展示的一句话放在这里。一句话一行。原微博地址迁移至主题设置的“基本设置”里。
--、百度分享开启后,如果无法正常显示,请先确定你的网站是否开启了https,如果开启了,请参考此教程设置:百度分享支持https的图文教程
--.优化右侧客服,返回顶部等样式。新增文章页显示评论功能,如图:(仅在文章页面显示,其他页面没有)

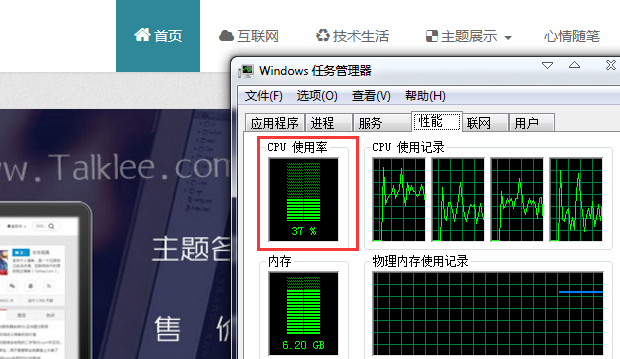
--. 彻底解决打开网页CPU飙升的BUG,关闭输入特效。
其实引起cpu飙升的原因是js冲突,当时为了节省空间,把JS都放在一起了,所以才会导致这样,解决办法是分离js,具体为什么我也不清除,张戈博客使用输入特效,cpu占用率40-50%左右,我现在分离之后亦是如此,可能是特效的代码有点什么问题,所以介意的,可以关闭输入特效,如图:(我电脑还在运行其他程序,都关掉只打开网页也就20左右。)

--.优化首页调用访问量的代码,集成到主题,直接调用访问总量。
--.其他方面就是精简优化css和js,现在整体效果非常好。
--.修复开启自定义缩略图相关文章不获取自定义图片的BUG
--.优化瀑布流模板展示效果。
--.新增文章插入广告功能(每篇文章可随意插入一篇广告)
--.新增网站顶部会员注册标签,(后台基本设置)
--.优化侧栏TAB切换方式,点击切换转为鼠标滑动。
--.优化整体样式,修复IE8以下兼容。
--.优化评论回复无反应的BUG
--.优化列表页无限下拉效果,整合页脚同时保留两个,默认不加载,需要的话点击右侧加载更多即可,也可以直接点击页脚。
--.因UBB表情跟目前某些功能有冲突,暂时取消UBB,解决之后添加此功能;
--.优化评论css样式。
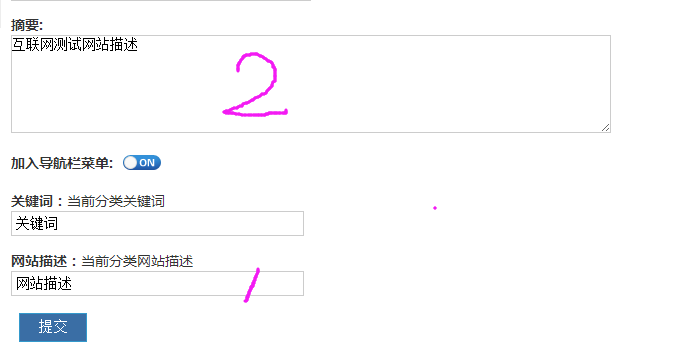
PS:文章插入广告如图,分别填写PC端和移动端广告,然后在下边填写要在文中第几段显示此广告,举个例子,
我需要这个广告在文章的第2个自然段显示,那么就填写数字“2”即可。
--.修改cms首页横向轮播选择分类出错的BUG;
--.新增右侧客服的QQ功能;(有开关)
--.修正自定义缩略图出错问题;
--.修改幻灯片php代码循环问题;
--.自定义首页博主介绍最后一个栏目的自定义:

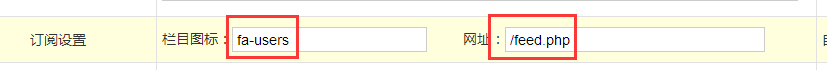
注意:更新之后这可能会导致不显示图标,因为后台没有这个内容的数据,如图修改,主题设置,基本设置,滚动条拉至最下,可以看到订阅设置,这个自定义填写FONT图标和连接,比如之前默认的是:订阅按钮,那么直接填写对应的图标连接即可。
更新后如图:

修改后如图:图标一栏填写“fa-users”网址填写:/feed.php

关于font图标,博客上有教程,自己参照:奥森图标传送门
--.新增移动端友情链接;

--.优化广告展示方案;
--.分类首页广告全局模式,改为幻灯片下方广告,新增分类页广告展示;(留空则不显示,比如手机版需要广告,PC版不需要,则开启广告,设置移动端广告,PC端内容留空即可。)
--.新增侧栏广告自定义栏目名称;
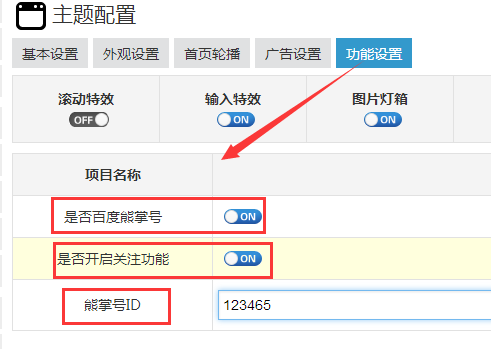
--.增加百度熊掌号功能,后台一键开启;
--.优化移动乱面包屑导航显示效果;
--.文章页增加百度熊掌号关注按钮。

PS:没有熊掌号的站长可以关闭此项,如果熊掌号ID不正确,文章页不会显示关注按钮;

百度熊掌号关注功能仅在移动端显示。
--.修复手机导航二级菜单重叠BUG;
--.修复手机端广告位出错BUG
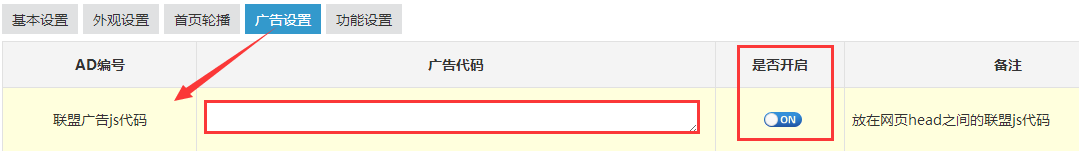
--.新增百度联盟广告JS代码,直接填写js即可。

注:这里不仅仅可以放入广告代码,这个接口是针对网页head添加的接口,放在网页之间。
--.优化联盟广告展示效果;
-------------------------------
--.增加首页横向轮播开关;
--.增加分类页和文章页自定义seo的开关(增加分类页标题SEO)
--.优化部分页面JS错误;
--.重新优化了网站的SEO设置,大可不必使用其他的SEO插件了。
-------------------------------
--.修改网站底部微博地址错误的BUG;
--.增加博客布局样式(后台-主题设置-外观设置-关闭CMS布局)
--.修改博客布局的相关功能及样式;
首页预览:

列表页演示:

文章页演示:

主题说明:
首页采用CMS布局,列表页和侧栏下增加图片轮播展示,主题无需域名授权,js+css无加密,购买后可二次开发(因二次开发而导致的网站错版,无法打开等问题均不在售后范围之内,可有偿提供技术支持!)
侧栏调用顺序:
首页(默认侧栏),分类页(侧栏2),文章(侧栏3);搜索页(侧栏4)
下拉菜单代码:
一级菜单 二级菜单 二级菜单
功能介绍:
--.侧栏新增tab切换(后台模块)
--.首页cms模块(包括横向轮播)后台主题设置,自己修改相应的展示列表。

--.响应式主题,自适应浏览器大小,支持PC、平板和手机等客户端;
--.主题自带微信二维码;
--.自带主题配置,配置/幻灯片/cms模块展示等。
--.主题自带简体字和繁体字一键切换功能。
--.自带404模板页(无需设置)
特别说明:热门标签数量,这个是为了首页左侧模块和右侧侧栏对齐使用的,因为底部有横向轮播,如果左侧内容过多可以设置标签展示的数量,直到两侧对齐。没了美观,如不能对齐可以联系我。
列表页采用独立模板,在自行设置:

catalog(列表页模板)
links(友情链接页面模板)
waterfall(瀑布流模板附带无线下拉功能)
其他模板无需设置。
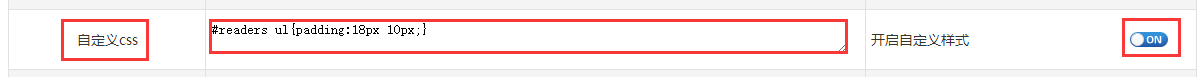
可自定义css:
在使用主题的过程中,我们可能会不喜欢某一些,需要简单修改一下,但是修改css的话下次更新还是会被覆盖,这就尴尬了,所以这个主题在后台添加了一个自定义css的接口,有修改的话,直接开启,修改css即可,及时更新主题也不用担心会被覆盖。

根据自己需要求修改吧。
广告设置:

自动设别网页PC端和移动端,展示不同的广告。
广告均有开光设置,不需要可以不开启,右侧跟随在广告里面设置。
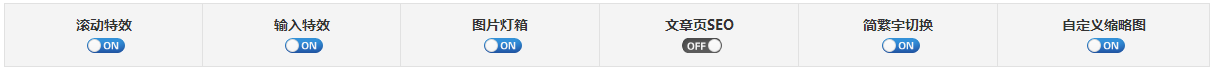
开关功能:

滚动特效、输入特效、图片放大查看等相关功能自定义设置。
其他功能:
--.幻灯片后台设置,可以直接上传图片,无需手动填写图片地址;
--.优化SEO,适用于百度、360等各大搜索引擎(后台可以自己添加主动推送代码)
--.更多精彩功能请查看本站。
更新说明
10/18更新说明:
--.优化评论者连接加密,灭掉一切外链。
--.新增分类页自定义SEO
这里再说下,如果摘要已经设定了描述则优先显示自定义的,如果自定义的关键词和描述都是空的,则显示默认的(别问我默认的是啥,我也不知道)
--.新增首页关灯片开关:

--.修复单独页的编辑按钮,可以直接编辑独立页不在跳转至文章页ID。
--.优化手机移动展示效果(修复上次更新所导致的页面底部错位)
--.优化右侧会员登陆展示效果。
10月13更新说明(重大更新):
--.更新文章目录树功能,后台自定义开启;
--.兼容蓝叶下载插件展示效果;
--.更新视觉滚动效果(第一屏直接显示,然后随着滚动条加载内容);
--.优化随即获取文章代码;
--.首页新增顶置文章功能;
10月10日更新说明:
--.优化诗词赏析展示效果,不再是集成在主题模板里,而是放在模块管理,可以随意拖拽,想要修改的话,直接点击模块上的编辑,修改诗词即可(请勿修改其他代码,否则容易出错)

--.集成作者信息介绍模块,只在首页和列表页展示作者介绍。主题设置-功能设置-开启作者信息,然后修改自己的建站时间即可,浏览次数自动调用网站浏览次数。作者介绍在,主题设置-外观设置-自己修改,建议60字左右,超过不显示。

[NeadPay]



确实这个主题很强大。价格也很良心
您未登录应用中心客户端
然后我看论坛上说要登录应用中心
于是我登录应用商城
然后网站没反应。
我看论坛上说是为了防止主题盗版才必须登录应用中心的。
问题是,我从您这里买的主题,不是从官方买的,算不算盗版呢?
需要找我验证~ --------已经加你QQ,你好几天了还没有通过
3月1日:更新xxxxxxx
4月1日更新xxxxxxx
4月10日更新xxxxxxx
4月30日更新xxxxx
想咨询一下,主题是否支持mip呢?还有文章列表样式,默认是有缩略图的,如果是图文混排(数据大或者采集的情况下文章列表页存在有的文章有图片,有的文章没有图片)呢?会怎么展示?