文章最后更新时间:2022年09月16日已超过590天没有更新。
历时一个多月的锦鲤主题,终于完成了。2019首发Z-blogPHP锦鲤主题模板(Koilee · 开运锦鲤),部分模块移植WP主题,目前主题已经完善,主题简洁、大气,适合个人博客及文章写作等,先介绍主题吧。

主题已经上架Z-Blog应用中心,点击此处前往应用中心购买,也可以直接@我付款购买(有折扣)
主题相关功能:
1.主题自带SEO设置(文章页,列表页,标签页等),主题设置-功能设置-开启自定义SEO
2.文章可自定义显示缩略图;
3.完美支持移动端自适应;
4.适配百度熊掌号(主题设置-功能);
5.自定义css样式功能,如果需要某些样式,可在后台自定义修改,方便快捷,不受主题更新的影响,一劳永逸。
6.首页采用CMS和Blog模式双布局,后台自由切换,采用Html5+CSS3搭建,布局合理,适配百度熊掌号。Js+CSS无加密,购买后可二次开发(因二次开发而导致的网站错版,无法打开等问题均不在售后范围之内,可有偿提供技术支持!)。
7.模板采用图片延迟加载技术、视觉滚动等相关特效。去除占用CPU较高且无用的特效。
8.底部采用波浪式背景图片,简单却又不失调皮(皮一下很开心)。
9.首页CMS布局基本采用自定义文章的形式展示,给你最大化的自由!(往下有具体介绍)
10.博主介绍可以开启随机展示一句话,不会设置的往下看吧。
导航二级菜单,代码如下:
方法:模块管理---导航栏,直接复制粘贴,名称和链接修改成自己的
<li class="menu-item-has-children"> <a href="/">一级菜单</a> <ul class="dropdown-menu sub-menu"> <li><a href="/">二级菜单</a></li> <li><a href="/">二级菜单</a></li> </ul> </li>
√响应式√不限域名√永久使用√免费升级√免费体验√售后保障√原创作品√物超所值√SEO优化
更新说明:
V 6.12.5(22/09/16)
-- 精简代码,重新适配可风用户中心购买等功能。
-- 修复主题自带功能下载功能在某个页面打开出错的BUG。
-- 优化购买查询附件js代码。
-- 修复404页面部分功能未更新细节的问题。
-- 其他代码优化及夜间功能的代码适配。
V 6.12.4(22/08/31)
-- 侧栏最新发布文章样式代码重写,更新后请清空缓存编译,前端强制刷新。
-- 优化评论区头像优先显示的逻辑关系代码。
-- 优化主题后台模板设置。
-- 优化顶部搜索框代码,增加光标自动定位功能。
-- 优化移动端顶部导航模块,精简代码及自适应显示效果。
-- 优化繁体转换js代码。
-- 修复几个网友反馈的问题和建议。
V 6.12.3(22/08/05)
-- 优化页面登录背景色。
-- 优化评论区头像代码。
-- 新增页面繁体转换功能。
-- 优化评论区底部回复时表情无法显示完整的问题。
-- 优化移动端自适应界面两侧间距。
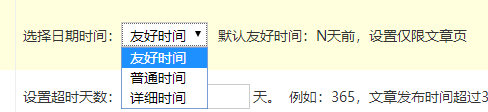
-- 文章显示时间可自定义选择,可设置三种形式,主题设置,功能设置中选择,默认是友好显示时间。

V 6.12.2(22/07/13)
-- 优化主题运行状态及性能调优。
-- 修复文章页面部分表格没有样式的问题。
-- 优化文章页汉字及英文字符强制换行的代码。
-- 优化移动端顶部搜索框代码及样式。
-- 新增后台登录界面优化,功能设置,登录界面开启。
V 6.12.1(22/06/07)
-- 文章后台编辑页面,对于SEO接口增加折叠按钮,不再直接显示各接口。
-- 优化主题主题页面模板的og标准化标签。
-- 新增侧栏倒计时功能,更新后点击启用主题(必要步骤),模块管理,拖拽“似水流年”模块到对应侧栏即可。
-- 主题模板部分细节样式修整。
-- 评论增加IP显示属地功能。
PS:实现IP显示归属地需要安装并开启“IP归属地”插件
V 6.12(22/05/16)
-- 修复评论模块在某些情况下评论框会消失的问题。
-- 优化评论回复功能和样式效果。
-- 优化图片灯箱后端php代码。
-- 修复网友反馈的几处小BUG。
-- 修复分类模板页面使用H1标签问题。
-- 默认UE编辑器新增超级链接代码,针对文章内外链优化。
V 6.11.9(22/04/20)
-- 修复部分网友反馈顶部搜索图标出现错位的问题。
-- 修复部分网友反馈留言评论出现大范围空白的问题。
-- 优化网页头部代码,精简无用meta标签。
-- 重写留言评论翻页代码。
-- 优化侧栏评论成功、删除及审核通过后自动编译处理的问题。
-- 优化主题模板css样式表代码,按照W3C规范优化,优化完成后符合W3C要求:

V 6.11.8(22/04/04)
-- 优化 Instant.Page 接口,感兴趣的同学可以参考本站发布的文章介绍。
-- 优化og富媒体标签,修改文章发布时间和最后编辑时间。
-- 修复评论昵称无法被保存记录的问题,更新后自动保存评论昵称和邮箱。
-- 优化评论js函数代码。
V 6.11.7(22/03/11)
-- 商品文章模板购买增加自定义链接功能。
-- 新增logo扫光特效,后台主题设置,开启或者关闭。
-- 优化自适应显示效果。
-- 优化后台主题设置样式,保存按钮悬浮显示,不再需要翻到最下面点保存了。
-- 页面样式细节的优化。
V 6.11.6(22/02/22)
-- 优化后台主题设置接口及相关样式。
-- 优化主题缩略图显示效果,防止图片被拉伸的问题。
-- 新增搜索页静态化代码,功能开关-搜索伪静态,开启。
V 6.11.5(22/01/07)
-- 优化网站变灰功能,删除年份且修改月份代码,无需减1。
-- 优化变灰某些情况下会有闪屏的问题。
-- 优化文章后台编辑时右侧侧栏跟随效果,替换官方默认代码。
-- 优化部分接口css样式。
-- 新增首页TAB标签自定义链接接口。主题设置-首页设置-TAB自定链接。
-- 优化文章列表缩略图代码,垂直居中显示。
V 6.11.4(2021/12/17)
-- 优化后台主题设置部分PHP函数代码。
-- 优化和新增文章页SEO标题。
-- 修复侧栏随机调用代码会调用草稿文章的BUG。
-- 修复主题后台和前端细节样式代码。
-- 优化侧栏作者信息统计数量代码。
-- 修复搜索模板文章列表在某些情况下无法输出摘要的问题。
-- 优化文章模板生成海报时优先调用摘要接口。
-- 网页底部新增网站运行天数(有开关),基本设置。
-- 网页底部新增网站运行信息(主题设置,功能开关,页面运行信息)
-- 新增全站变灰代码。
2021/11/16
-- 优化侧栏模块代码,重新编写侧栏最近发表和最新留言模块,删除冗余代码,调用数量在模块管理,最新留言-类型-选择UL,最大行数就是调用数量。更新后需要在后台首页“清空缓存并编译模板”,否则可能出现错版等问题。
-- 分类后台核心php代码,分离模板代码。
-- 优化后台核心php代码及部分函数变量,轻车简从。
-- 修复文章页判断代码缺少闭合导致页面出错的BUG。
更新说明:2021/10/26
-- 修复后台授权验证代码,减少非大陆主机引起的无法调用授权接口的代码。
-- 优化网页夜间模式代码的兼容性,感谢网友反馈。
-- 优化文章详情页SEO标题设置,自选是否带有分类名称显示。
-- 优化随机调用文章代码,减少文章上万导致网页卡顿的问题。
-- 优化网页部分细节代码,优化夜间模式代码。
更新说明:2021/10/11
-- 优化幻灯片轮播php代码的兼容性。
-- 优化夜间模式代码。
-- 修改因用户中心链接变更导致文章编辑快捷链接失效的问题。
-- 主题模板兼容网站评论关闭设置,如果设置了关闭评论则主题不显示评论数量。
-- 优化页面整体部分模块细节及css样式代码。
更新说明:2021/09/14
-- 优化随机展示文章样式代码。
-- 优化图片灯箱php代码规则。
-- 新增首页屏蔽某分类所属文章的代码,多个分类ID用逗号隔开。
更新说明:2021/08/23
-- 主题模板新增og富媒体标签代码,按理说可以增加搜索出图的几率。
-- 优化和调整图片的移动落地页体验代码,换句话说就是更换了图片灯箱效果。
-- 新增1.7版本侧栏随机显示文章代码,更新主题后,重新启用主题,模块管理,随便看看,拖拽到右侧对应侧栏即可。前台强制刷新查看效果。
-- 优化主题样式细节代码。
更新说明:2021/07/24
-- 优化网页缩略图代码。
-- 优化图片上传插件部分不兼容的问题。
-- 优化后台验证授权代码。
更新说明:2021/06/09
-- 主题设置新增快捷保存功能(Ctrl+s)。
-- 优化主题侧栏模块代码。
-- 优化和细分主题模板标签名称。
-- 优化主题模板部分样式细节。
-- 修改后台双重验证API接口。
更新说明:2021/04/23
-- 优化和适配1.7版本相关功能。
-- 优化关闭UE编辑器无法上传图片的问题。
-- 优化文章页模板图片开启灯箱效果无效的问题。
-- 优化部分浏览器不兼容的问题。
-- 优化新增QQ优先显示头像代码。
更新说明:2021/03/03
-- 优化自适应界面效果。
-- 优化夜间模式效果。
-- 新增文章页同类文章的上下篇功能,主题配置-首页设置-文章页相关阅读,开启同类上下篇。
更新说明:2021/02/10
-- 新增模板新春节日皮肤背景,主题配置-功能设置。
背景图:https://s3.ax1x.com/2021/02/09/ydkfW6.jpg
背景色:ffc59f
更新说明:2021/02/01
-- 优化文章分享代码。
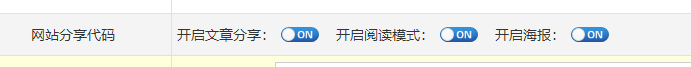
-- 新增微博分享来源显示接口,主题设置-首页设置-网站分享代码,自行设置微博开发者KEY。
更新说明:2020/12/22
-- 优化节日皮肤接口及css样式代码,优化飘雪特效。
设置路径:主题设置-功能设置,节日背景皮肤,默认背景图“https://s3.ax1x.com/2020/12/22/rDOWzn.jpg”,默认颜色“#e7d6ce”,右侧开启即可。
更新说明:2020/12/04
--优化后台部分接口代码。
--修复部分函数接口无效的问题。
更新说明:2020/11/23
--优化文章推荐代码,后台可选“同分类、同标签以及同签通类”,调用数量可控,增加开关,更新后请至主题后台,开启主题推荐,并设置,数量及调用方式。(主题设置,首页设置,文章页相关阅读)。
-- 优化主题授权验证代码,改为本地校验。
更新说明:2020/11/04
--优化代码,删除无用的熊掌号功能。
--优化首页幻灯片轮播在移动端无法点击链接的BUG。
更新说明:(2020/10/17)
-- 优化编辑器部分特殊编码前台无法显示的问题。
更新说明:(2020/10/04)
--优化php函数接口。
更新说明:(2020/09/22)
V、修复移动端登录接口出错的问题,感谢网友反馈!
更新说明:(2020/09/13)
V、修复文章缩略图无法加载的问题。
V、优化图片延迟显示方案,修复图片重复加载问题。
更新说明:(2020/08/27)
V、修复新用户启用主题后配置为空的BUG。
更新说明:(2020/08/21)
V、修复php兼容性代码(php5.6导致的一处错误)。
更新说明(2020/08/14)
V、优化SEO规范,减少部分页面描述及关键词重复显示的问题。
V、优化分类模板顶部描述的默认文字信息。
更新说明(2020/07/27)
V、优化适配“链接模块管理”插件及导航高亮代码。
V、各个模板增加标签名称。
更新说明(2020/07/18)
V、优化夜间模式代码显示效果。
更新说明(2020/07/09)
V、新增搜索页无搜索结果时友好提示。
更新说明(2020/07/02)
V、优化精简js代码,改用css实现!
更新说明(2020/06/16)
V、优化商品模板QQ咨询无法唤醒QQ的问题。
V、修复文章归档模板错误的BUG。
更新说明(2020/06/04)
V、优化文章视频嵌入功能,优化视频或者图片自带格式导致移动端被拉伸等情况。
V、优化缓存方案,删除原主题缓存功能。
改动信息较大,更新之后,前往模块管理-插件创建的模块-删除主题自带模板(不知道就都删除)然后重新启用主题,会生成新的模块,然后把模块拖拽到右侧对应侧栏即可。
V、解决文章数量过多时发布文章导致的卡爆CPU的问题。
更新说明(2020/05/28)
V、优化搜索模板输入特殊字符时出错的的问题;
更新说明(2020年/05/22):
V、优化缩略图PHP代码。
更新说明(2020年/05/21):
V、新增评论表情。
PS:表情图标可以随意更换,为防止下次更新修改之后的图标被覆盖,所以仅限0521主题包自带表情图标,以后更新的主题无图标文件。
附默认表情图标下载地址:(亦可在Q群文件下载)
百度云盘:链接:https://pan.baidu.com/s/1dyq6fX9Lg5QP_-YPsNQk9Q 提取码:mshw
下载之后把“emotion”文件夹上传至“/zb_users/theme/koilee/include/”目录即可。如果不喜欢现在的,可以把图片删除,更换自己的,添加自定义表情图标,表情名称不能只中文。
V、优化夜间模式显示效果。
V、顶部导航背景图固定模式。
更新说明(2020年/05/12):
V、优化评论js代码。
V、优化自适应夜间模式样式表。
更新说明(2020年/04/28):
V、新增夜间模式,主题设置-基本配置-顶部登录功能-开启夜间模式。
V、优化主题css样式表。
V、优化分类背景默认显示的分类接口(没有分类摘要显示网站描述,不在显示前往分类设置摘要文字)
V、优化大量的夜间模式代码,如有不兼容请联系站长。
更新说明(2020年/04/11):
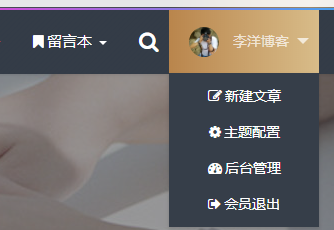
V、优化顶部导航右侧用户下拉菜单的显示效果。
V、文章页收藏按钮增加奥森图标。
更新说明(2020年/04/03):
V、优化某个php调用接口调用函数。
以下来自网友反馈建议:
1、首页轮播按照网友反馈增加标题。
2、修改侧栏热门文章、热评文章和最新文章调用数量可控,更新文章之后必须在主题设置,首页设置,分类设置侧栏文章的调用数量,否则侧栏文章数量超机长或者会出现无法打开页面的情况,设置如图:填写之后随便编辑任意文章提交即可。(更新主题之后,默认为空,新安装的主题有默认值)

3.优化imglit模板页面作者头像尺寸(移动端屏宽小于400像素)。
更新说明(2020年/03/24):
V、修复页面管理(也称作单页)编辑器js错误的BUG。
V、页面管理增加文章关键词和描述,优化SEO标题。
V、顶部导航背景色(黑色)更改渐变白,增加导航内部阴影效果。
V、优化关闭文章侧栏,文章相关推荐图片被拉伸的BUG。
V、优化导航栏二级菜单显示效果。
更新说明(2020年/03/13):
V、优化文章页底部相关推荐文章(调用同分类下的文章)。
V、优化幻灯片轮播,增加轮播打开新窗口功能。
更新说明(2020年/03/02):
V、优化适配用户中心。
V、评论昵称适配用户中心会员等级。
V、后台增加 “DNS-prefetch” 预解析接口,后台,主题设置-广告设置。
更新说明(2020年/02/20):
V、修复商品文章精简阅读没有标题的BUG。
V、修复imglist分类模板移动端偶尔出现错位的BUG。
V、优化JS。
更新说明(2020年/02/12):
V、修复某个独立页面生成海报出错的问题,删除多余if标签。
更新说明(2020年/02/10):
V、新增海报、极简阅读,文章分享模式。主题设置-首页设置-分享代码自行开启。
一键生成海报无法生成图片的问题,请先参考:关于Quietlee主题一键生成海报无图的解决办法
V、优化图片灯箱悬浮问题。
V、修复阅读模式空白BUG。
更新说明(2020年/02/07):
V、取消新春飘雪特效。
V、新增魔方特效(全局右下角显示,武汉加油)。
如果想保留飘雪特效前往主题设置,广告设置-脚本代码接口(非广告代码)添加如下代码即可显示飘雪:
代码如下:
<canvas width="100%" height="100%" class="snow"></canvas> <script src="//网站/zb_users/theme/koilee/script/jquery.snow.js"></script>
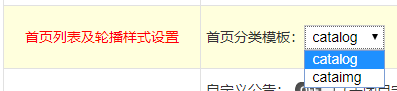
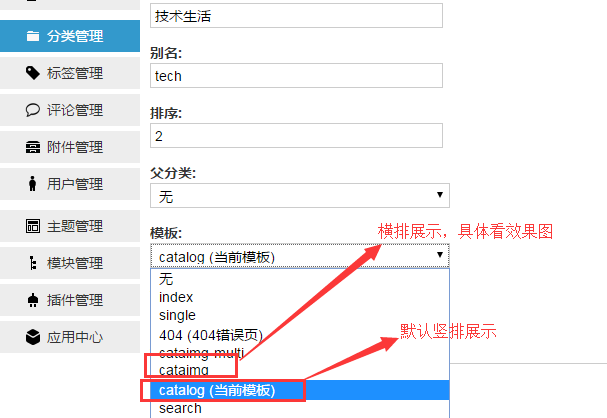
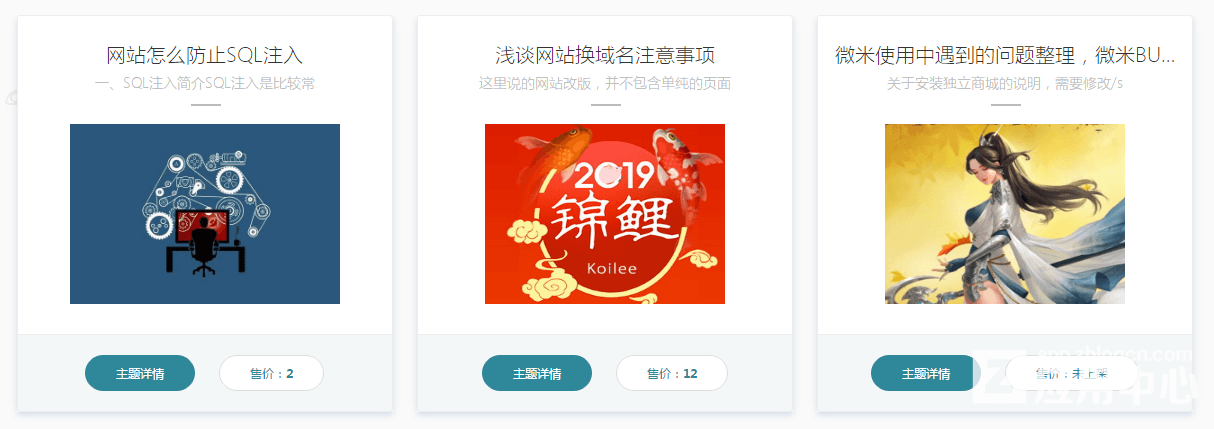
V、首页可选文章列表排版方式:设置如图。catalog默认是左图右文,cataimg为图片模式。

更新说明(2020年/01/23):
V、更新新春背景皮肤,修复商品页文字错版。
更新说明(2020年/01/19):
V、修复开启雪花特效后无法点击底部链接的BUG。
更新说明(2020年/01/17):
V、优化皮肤雪花特效。
V、优化js增加鼠标划过雪花的特效。
更新说明(2020年/01/06):
V、开启春节皮肤,主题设配置,功能设置,一键开启。
PS:今年的春节皮肤貌似没有去年好看,不过不要紧,为了满足更多人的需求,今年新增了皮肤接口,可以自定义春节皮肤,和背景色。喜欢折腾的可以自行添加。
附上去年背景图和背景色:
https://s2.ax1x.com/2020/01/06/lsAWl9.jpg #ffcf35
V、修改了背景雪花特效,优化了许多细节,js本地调用不在使用cdn,文件才6KB,使用cdn加载速度反而不如本地资源。
更新说明(2019年/12/27):
V、修复独立页面没有页面描述的BUG。
V、优化js,整合JS资源,减少无用代码。
V、删除列表分类的点赞代码,保留文章页点赞(需要开启点赞插件)功能。
更新说明(2019年/12/23):
V、修复PJAX部分不兼容的BUG。
V、修改博客轮播和右侧图文布局,轮播位置不变,右侧图文增加侧栏模块,随意拖拽,位置自定,采用缓存形式,更新主题之后需要随意编辑任意一篇文章来生成缓存文件(不编辑删除也行,总之必须得有这个操作,否则右侧模块内容为空。)
显示方法:模块管理-图文推荐(如果没有重新点击启用主题)-拖拽到右侧对应侧栏即可。
V、修改部分PHP逻辑代码,减少数据库请求次数。
注意:不建议开启点赞插件(ID: san_praise_sdk)数据库查询次数太多影响网站速度。
更新说明(2019年/12/10):
V、增加主题支持PJAX功能。
(开启步骤,登录后台,主题设置-广告设置-脚本代码接口(非广告代码),复制下方代码,粘贴,右侧开启脚本,然后回到后台首页,点击“[清空缓存并重新编译模板]”前台刷新查看效果。
注意,经多次测试,无js错误等问题,但不限于安装过多插件导致的未知错误,此问题不在售后服务范畴。
特别主题:开启PJAX之后,务必关闭“文章新窗口”(功能设置-文章新窗口,关闭)否则pjax功能失效,导致某些页面出错!
<div class="pjax_loading"></div> <script src="//网址/zb_users/theme/koilee/script/jquery.pjax.js"></script>
更新说明(2019年/12/09):
V、修复首页轮播在翻页的时候错位的BUG。
V、优化评论信息,增加用户中心适配超级会员和年费会员的图标及背景,具体可以参考本站导航【加入VIP】查看效果;
更新说明(2019年/12/06):
V、修复轮播代码,解决部分浏览器点击无效的BUG。
(PS:更新主题之后,后台首页,点击“[清空缓存并重新编译模板]”,然后主题设置,轮播设置,点击右侧“修改”生成新的轮播代码,最后回到首页前台,强制刷新,CTRL+F5,如果开启了CDN请清空缓存。如按以上操作无效,请咨询站长。)
更新说明(2019年/12/03):
V、新增首页友情链接开关,更新之后根据需要自行开启。
更新说明(2019年/11/26):
V、修友情链接和读者强关闭赞赏出现错位的bug。
更新说明(2019年/11/22):
V、修复商品页模板开启推荐,导致标题显示不全的BUG。
V、修复商品页模板在部分屏幕下显示错位的BUG。
更新说明(2019年/11/15):
V、修复幻灯片轮播右侧图文信息,分类名称过多显示错位的BUG。
V、删除轮播右侧图文列表文章发布时间的标签。
更新说明(2019年/11/11):
V、优化分类列表“加载更多”无文字显示的问题。
V、优化加载更多js代码。
更新说明(2019年/11/08):
V、简化php代码,修改部分接口数据。
V、新增授权验证代码,验证应用中心和博客的订单号。
更新说明(2019年/10/31):
V、修复关闭赞赏导致页面模板出现错位的BUG。
V、增加在线更新代码。(有望在下个版本实现在线更新功能)
更新说明(2019年/10/29):
V、适配Pjax相关框架,完善pjax接口。
V、完善自适应左右间距的展示效果。
更新说明(2019年/10/18):
V、更新网页div框架。(无其他更新为开启pjax做准备)
更新说明(2019年/10/11):
V、修复导航栏部分情况下出现错乱的BUG(优化了导航的内间距)。
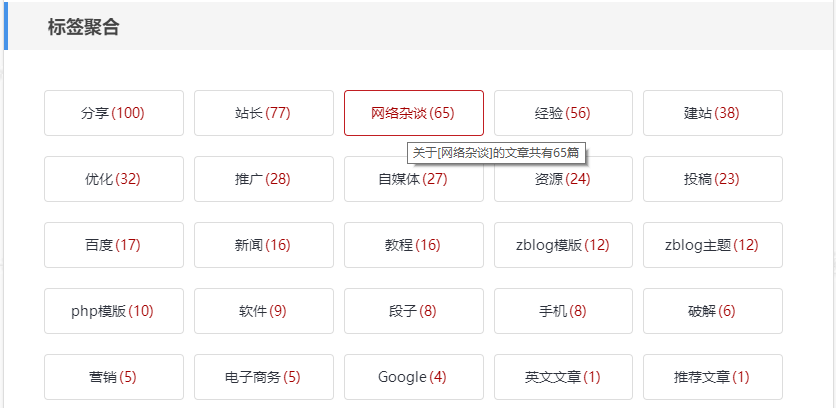
V、新增标签聚合模板,设置方法:页面管理,新建页面(标题、内容,别名等信息自拟),然后右侧模板选择tags,底部提交。然后查看效果,如果错乱,记得ctrl+f5强制刷新。
演示网址:https://www.talklee.com/tags/

更新说明(2019年/10/8):
V、删除国庆背景皮肤。
更新说明(2019年/9/29):
V、新增国庆背景皮肤。
V、适配用户中心促销功能。
更新说明(2019年/9/23):
V、优化侧栏作者信息随机显示一句话功能,主题不自带“hitokoto.txt”文件,导致很多人开启随机显示之后,作者信息下面是空白的,很多人不看教程,不知道有“hitokoto.txt”文件,也有一些新手站长,新建的本文格式不对导致乱码,所以此次更新增加PHP逻辑判断代码,如果存在“hitokoto.txt”则输出文本内容,如果不存在则显示默认“yiyan.txt”默认的文本,这样可以确保不会在开启随机显示的情况下,作者信息下面是空白的。
切记不能在“yiyan.txt”文本直接修改内容,如需要你想开启随机显示一句话,那么最好将“yiyan.txt”重命名为“hitokoto.txt”然后再去修改里面的句子,不重命名会导致更新之后恢复默认的数据。
V、首页新增翻页功能。
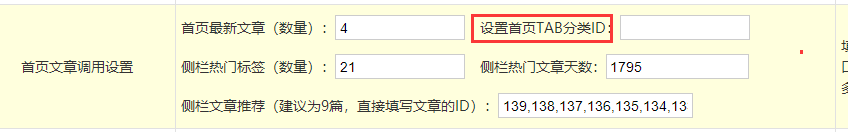
注意:如果想要首页翻页的功能,后台“设置首页TAB分类ID”一定不要填写(如图,留空),因为首页tab切换跟翻页无法同时存在,此功能二选一,如果你想要tab在线切换,那么首页就没有翻页功能,所显示的文章数量自行设置,如果开启首页TAB切换则首页置顶功效无法使用!
如果想要首页自带翻页功能,所显示的文章数量,需要在网站设置,页面管理“列表页显示文章的数量”设置(跟分类显示文章的数量是一致的),想显示几篇就填写对应的数字就行。
V、修复部分BUG。
更新说明(2019年/9月18):
V、首页右侧新增图文开关,轮播和右侧图文分离开关,可以在关闭右侧图文信息的情况下保留轮播(注:如果关闭右侧图文,请更换轮播图片,宽约:1200,高度自定)
V、商品页文章信息转移至左侧图片下方,右侧增加安全交易提示。
更新说明(2019年/9月17):
V、优化文章样式,修为对齐方式为两端对齐。
V、修复商品页模板置顶后出现上下模块错位的BUG。
V、修复SEO标题部分页数重叠BUG。
更新说明(2019年/9月12):
V、适配用户等级,如果开启用户中心则优先显示插件设置的用户昵称。
V、适配模板页VIP等级的头像背景相框。



V、优化标题右侧【推荐】部分被隐藏的BUG。
V、分类模板页新增子分类显示的代码,更新原显示方案。
V、优化商品页模板。标题重复BUG,将原标题标签转移至顶部模块,如图:

V、修复文章页屏幕两侧上下篇文字多字显示重叠的BUG。
V、优化部分php逻辑代码,提升网站打开速度。
V、优化部分meta标签。
V、其他,就想起这么多。
V、更新首页CMS模式下,最新文章TAB切换功能,可以自定义显示分类的文章:
设置方法:登录后台---主题配置---首页设置,找到“首页文章调用设置”然后在“设置首页TAB分类ID”设置显示的分类ID即可,留空则不显示TAB切换功能。
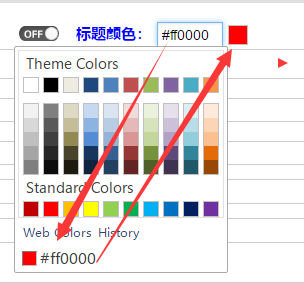
V、更新标题颜色js代码,点击文本框自动调用rgb调色板,如图:

V、优化文章视频代码。
V、增加列表模板顶部Banner图片功能。
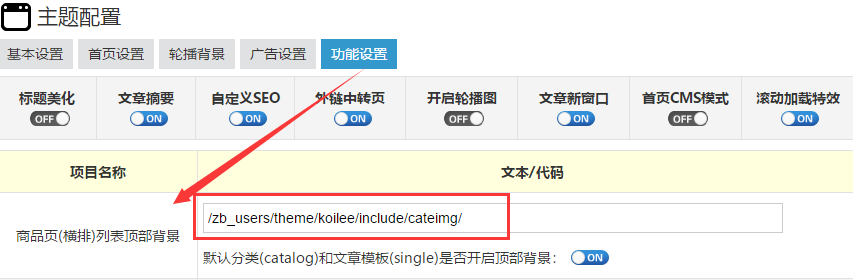
V、优化横排模板(imglist)和商品模板(cataimg)自定义背景图功能,设置方法,后台---主题配置---功能设置如图:
cateimg文件夹下有10张图片,其中1-5是默认模板(catalog)和文章模板使用的,另外的6-10张图片是横排模板和商品模板使用的,图片背景地址仅写出路径即可,不要写图片的完整地址(也可以把图片下载,放到腾讯云储存里面),默认地址路径:“/zb_users/theme/koilee/include/cateimg/”
网站前台显示图片网址为:"/zb_users/theme/koilee/include/cateimg/1.jpg",想更换图片的请按照规则命名,数字1-10,后缀为:“jpg”。

V、优化右侧返回顶部title标签。
V、修改搜索模板页点击查看更多无反应的BUG。
V、优化文章归档代码。
PS:关于热更简单说下,目前正在研究新的授权方案,带完成之后增加热更功能。另外说下,私下分享或者二次销售主题的客户将无法继续更新和使用主题,主题后台将无法设置。且用且珍惜吧!
∧_∧..
往期更新内容:
V、更新文章存档样式表。
V、更新模板置顶效果。
V、更新商品列表、商品详情页演示地址接口(需要开启自定义缩略图开关,后台未设置演示地址则不显示,nofollow标签,链接加密)。
V、适配应用中心“百度收录查询”插件,搜索ID:“baidu_recond”安装启用即可;
PS:可能会使页面打开速度变慢,介意者勿用,但会提升百度收录速度(插件开发者原话)
V、评论缓存再次优化,审核接口无效,所以更改原接口,评论成功之后,即可更新一次缓存,也可以随意删除一个评论来更新侧栏留言评论的数据。
V、优化评论用户标签,评论者设置为铁粉用户。
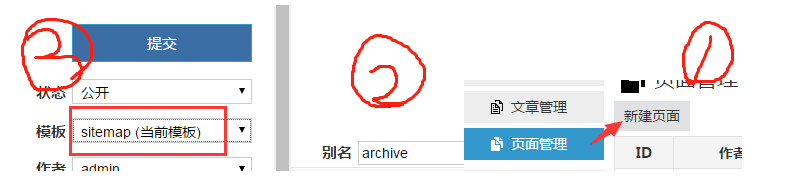
---、优化文章归档样式及功能(设置方法,页面管理,新建文章,右侧模板选择“sitemap”)内容,标题,别名随意,然后提交即可,不上图了,点击查看效果:文章归档
---、更新侧栏热评文章调用方式,原方式为网站所有文章,调用评论最多的8篇,这样一来热评的文章可能是几个月或者很久都不会变,更新之后采用固定天数调用,这个热评的天数跟侧栏热文文章的天数是一样的,设置方式:90天之内的热门文章和热门评论。
---、修改底部轮播公告偶现错位BUG。
---、优化评论叠层以小头像显示。
---、修复评论头像加V标识。
---、优化后台logo,ico图标及网页背景图片接口模式,删除之前固定上传的模式。这里要特意说明下:因为采用接口模式,老客户更新之后可能会导致网站没有logo、ico图标及背景图错误的BUG,你们只需要在更新之后,换成对应的网址即可,如图:按照正常的逻辑,删除“_example”就可以了,例如:“/zb_users/theme/koilee/style/images/logo.png”这样就能正常了。

---、删除商品页面banner顶部信息接口,直接调用该分类名称及SEO描述,背景图调用第一篇文章的第一张图片(选取图片逻辑跟列表统一)
---、修改商品模板排列样式(更新之后需要强制刷新Ctrl+F5,如果开启CDN需要清空缓存。)
---、优化列表底部翻页JS代码,不会出现未加载时导致错位的BUG。
---、优化部分php及js代码,删除冗余代码,提升网站打开速度。
--、新增分类列表模板,分类管理-分类编辑,模板选择“imglist”,文章模板不用修改,然后提交。
--、标题美化增加开关,修改部分文字描述。
--、优化侧栏部分模块的css样式。
--、商品页模板“主题售价”改为“商品售价”。
--、更新点赞打赏功能在某些情况下不居中的BUG。
--、优化文章版权(文章来源修改为文章地址,不然总有人弄错,,,)
--、修复关闭侧栏时间没有对齐的BUG。
--、删除原外链伪静态开关,新增外链中转页开关(取消了外链的伪静态,之前使用伪静态的可以把规则删除了,因为没有必要做伪静态,本身就是自己的网址,所以取缔。外链中转页增加开关,不喜欢中转页的关闭就直接访问链接。)
--、增加分类列表标题的变粗、变色功能(变色采用RGB代码,不懂的自己百度,或者直接填写英文颜色单词也可,比如:blue)。
--、修改评论显示,凡是会员显示为“铁粉”昵称,仿微博的功能,增加博主昵称(评论ID跟文章ID想用则显示博主,不在统一显示管理员)。
--、右侧客服信息增加微信显示,后台自传二维码。
--、侧栏博主信息增加微博显示功能(主题和用户中心自行配置)增加二维码显示。
--、其他,我也忘记了,精简了一些PHP代码,值得更新。
--、移动端后台登录功能增加开关且登录之后显示后台链接。
--、微语公告右上角标可以后台自定义。
--、底部滚动公告调用“推荐文章”(文章推荐功能,如果没有没有推荐则不显示,需要开启自定义缩略图才有效。)
--、优化页面加载的流畅度。
--、修复滚动公告关闭之后列表页、文章页等页面依然存在的BUG。
--、新增网页底部滚动公告功能,自定义公告关闭的时候,显示6篇90天内的热门文章,如果开启自定义公告则显示自定义内容,不显示文章。
自定义公告格式:
公告:《这是一条公告,可以在后台开启设置》 公告:《也可以关闭自定义公告,显示近一个月热门文章。》
--、微语功能完善,增加时间显示,新增自定义摘要。
--、完善侧栏显示信息,如果用户登录网站,侧栏则显示用户信息,未登录时显示网站管理信息。
--、新增用户编辑接口,QQ、微信,用户可自定义。
--、修复文章有序列表代码。
--、优化已知BUG若干。
--、更新版本号。
--、更新5.4青年小图标。
--、修复移动端手机验证码没有文本框的BUG。
--、修复标题过长导致“推荐”错位的BUG。
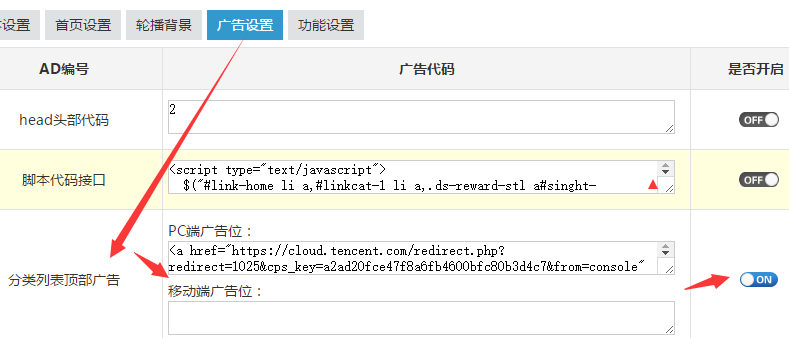
--、新增分类列表间广告代码接口,后台开启(联盟广告,html代码都可以,没有限制)
--、新增商品页广告接口,接口位置同“首页CMS模块上方广告”,解释一些,开启这个广告位那么商品页模板也会开启这个广告位,显示的广告跟首页CMS模块上方的广告是同一个。
--、修复搜索页面侧栏不显示文章数据的BUG。
--、新增文章列表新窗功能(后台--主题设置--功能设置--开启文章新窗口)
--、新增文章推荐功能(新建文章,右侧,设为推荐即可,需要开启自定义缩略图功能)。
--、缓存侧栏部分调用数据,减少数据库的请求次数(相对来说有一丢丢作用的还是)
--、分离相关JS代码,功能特效使用独立的js来完成,不开启则没有相关js代码。
--、取消侧栏读者墙功能(读者墙单页依然有效),因为跟最近留言冲突,所以取消。
--、美化评论,增加评论楼层的顺序。优化自适应显示效果。
--、侧栏缓存内容包括,文章推荐、热评文章,最近发表、热门文章、热门标签、如果重新生成缓存txt文件,需要编辑下任意文章,无需修改,直接提交即可更新缓存的txt文件。
--、侧栏的最新留言和读者墙需要在任意文章发表评论即可生成新的缓存txt文件。
更新数据调用缓存,需要重新启用主题,你可以直接点击启用主题(锦鲤),也可以先启用默认主题,然后在重新启用新主题(需要删除模块管理-主题自带插件的读者墙栏目,不要拖拽到右侧侧栏(如果侧栏有那么请移除),因为新版已经删除此代码),然后会在/zb_users/cache/目录下生成一个名为koilee_cache的文件夹,这里就是txt静态文件。
PS:如果启用新主题之后,发现侧栏的文章调用都是空的,请在文章管理,编辑任意一篇文章(无需修改内容),点击右侧提交即可在缓存目录下生成缓存的数据文件。评论没有的话,需要在任意一篇文章下发表评论,即可生成新的缓存文件。注意,缓存文件仅在此种情况下(编辑修改文章,成功发表评论)才会生成最新的数据,如没有以上操作,缓存时间则是上次生成的时间。文章的编辑(新建)和删除都会重新生成文章数据,发表和删除评论也都会重新生成新的留言和读者墙缓存文件。哦对,有人可能会问,后台首页重新编译并清空缓存会不会更新?问得好,有点水平,但是可能要让你失望了,我的答案是不会,别问为什么。好了,问题就说这些,在使用过程中遇到问题可以直接QQ留言给我。
设置侧栏内容后发现没有效果请按一下方式操作:
1.文章管理--随便编辑一篇文章,然后右侧提交,前台刷新就可以了。
2.如果留言不更新,登录后台,评论管理,随便找一个评论,点击右侧审核,然后点击顶部审核管理,找到刚才的评论,点击审核通过,或者任意删除一个评论也可。
看下效果吧:用户网站
主题未使用缓存之前是97次请求查询

主题启用之后是56次

--、修复顶部出现1像素白边的问题。
--、增加网站关闭侧栏按钮功能(需要开启自定义缩略图,新建或者编辑文章的时候右侧,开启关闭侧栏即可)
--、优化侧栏侧栏模块部分功能及代码,删除重复内容。
--、因微语未能完善其显示效果,所以暂时取消微语一栏功能,后续有完美方案在添加,对此深感抱歉(如果你觉得不想取消微语,此版本可以无需更新。)
--.修复在线更新主题文件出错的BUG。
--.优化跳转页源代码。
更新公告模块(原微语模式)效果如下:

设置方式:
左侧菜单,页面管理,新建页面,标题和正文随意,然后设置底部“别名”(例如:notice)然后右侧提交。


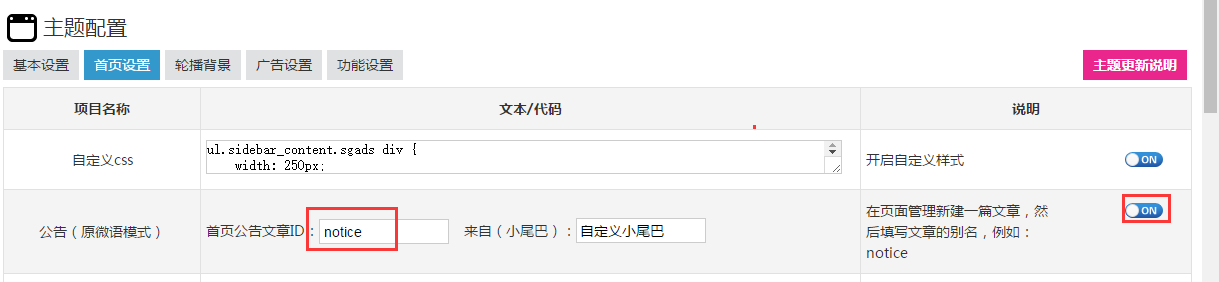
回到主题配置-首页设置(如图)

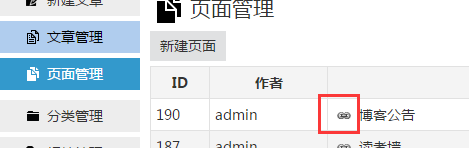
PS:红框内设置的就是公告模式,这里取决于伪静态的设置,有些可能需要填写ID,最稳妥的设置方法是:页面管理找到刚才新建的页面,点击前面的曲别针图标,如图

然后在新窗口页面复制链接就可以了,如图(红框内的地址,填写在主题设置里)

微语发布的时候,正文选中文字,点击编辑器右上方“文本标记”,下拉,选择“微语模板”即可,然后在下方设置摘要信息就行了。

设置完成,往下看,找到微语自定义摘要,设置首页显示的摘要信息,如图:

--、新增360搜索出图功能,采用普通文章模式,无需手动设置,自动开启。
新增留言墙单页,设置如下:
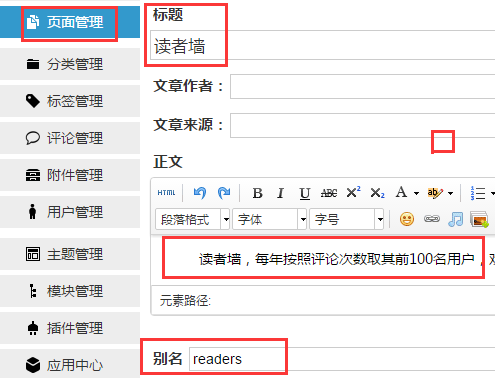
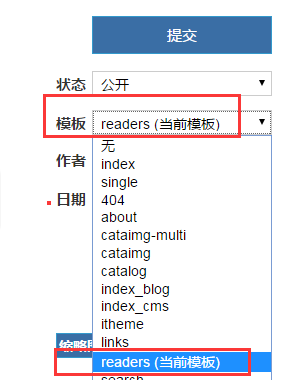
页面管理---标题自拟,正文自写,别名(访问链接)设置随意,然后右侧模板选择“readers”


最后提交,然后就ok了。
调用数据为:一年内(365天)评论次数最多的前100名用户(可能目前还不完善,但是不影响使用,不需要可以不开启)
效果图:

--、网站分类所属的子分类栏目列表,如果分类下没有子分类则不显示。图
--、优化文章页相关推荐标签过多显示出错的BUG。
--、优化跳转页面样式表,增加一个广告位(广告设置,分类列表顶部广告代码。)

--、修复移动端部分视频无法自适应的BUG。
--、移动端导航菜单新增会员登录功能,登录链接设置为(主题配置---基本配置---顶部登录功能--会员登录/注册链接)
--、修复文章归档样式错乱的BUG(方法如下)
页面管理,新建页面,填写文章标题,内容随便写点什么(反正也不会显示),然后填写归档文章的别名:“archive”(可自定义),最后在右侧选择模板“sitemap”,提交,完毕,不会设置看图。

----、分享代码关闭后后打赏等功居右对齐改为居中对齐,如图。

----、优化首页友情链接和友链页面,标题的调用方法。(原先固定的,现修改为原模块名称。)


模块管理,找到友情链接和图标汇集,然后修改名称:

----、更新屏幕尺寸1200像素时,轮播右侧图文显示错位的BUG,
----、文章没有图片也未使用自定义缩略图时的默认图片更改为随机显示图片(1-9张随机显示)
----、适配用户中心()普通会员和永久会员的独立标识,如图:
永久会员显示----普通会员(周、月、年)----管理员(未适配):
 ----
---- ----
----
PS:需要的话自己设置,打开主题配置,基本设置---自定义css(右侧开启):

代码:
.single-avatar.vip3 {
display: inline-block;
padding: 4px;
width: 70px;
height: 70px;
background: url(你的域名/zb_users/theme/koilee/style/images/avatar_admin.png) -1px 0 no-repeat;
}----、首页CMS模块增加开关,精简部分PHP接口代码。
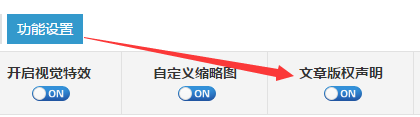
----.鉴于文章版权问题,优化主题模板自带的版权功能。看图吧:
原创效果图:

转载效果图:

开启方式变更为:主题配置---功能设置:

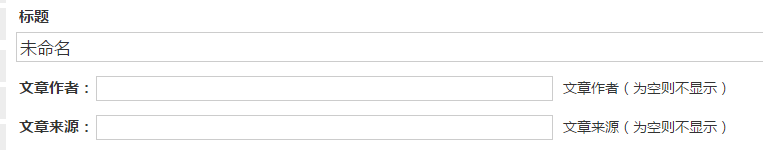
新建文章(编辑文章)标题下方有转载接口,开启版权功能且填写文章作者才会显示转载的效果图,否则显示原创效果。

----,优化部分文章显示超出屏幕的Bug。
----.更新列表文章的点赞样式。前提开启(点赞插件:新·文章点赞开发版)

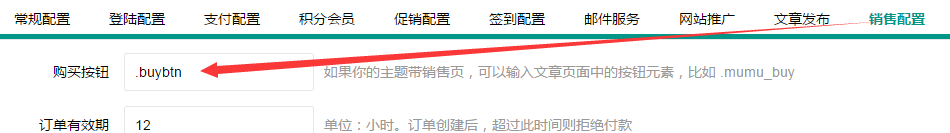
----.适配商品购买模板(需要开启用户中心,插件ID:LayCenter,购买功能),可实现在线购买。

设置方法:用户中心(ID:LayCenter)---销售配置---购买按钮(如图): .buybtn

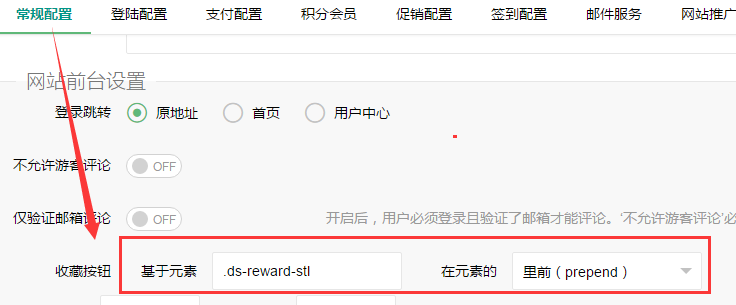
----.适配用户中心文章的收藏功能(前后颜色不同,已于区分,不喜欢这个颜色的,主题后台自定义css修改);


设置方法:用户中心---常规配置,收藏按钮----基于元素添加(如图):.ds-reward-stl

----优化页面整体效果及自适应展示效果,修改手机版导航为左侧菜单,修复三级导航菜单重叠BUG,优化三级菜单背景颜色。
----、新增部分图片特效,新增右侧跳转网页底部功能。
----、修复评论墙调换页面错乱的现象。
----、修改网站边框之间的间距。
----、用户评论,最新留言等侧栏新增用户加V图标。
--.新增网页底部自定义接口代码(可以放置相关代码,比如JS等)。

--.优化百度熊掌号代码接口,熊掌号基本已经完了,原API接口已经失效了更换成了“搜索结果出图”,需要的开机,不需要的关闭就行了。
--.修复三级菜单样式代码。
--.优化移动端评论头像显示效果。
--.新增导航三级菜单写法(文字和链接自行替换)
一级菜单 三级菜单 二级菜单 二级菜单
新增商品页
可以搭配cataimg列表使用,查看演示,两种方法。
设置如下:
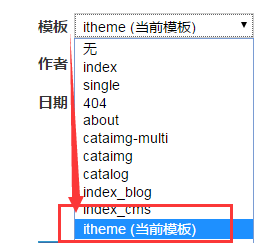
第一种:发布(编辑)文章,点击右侧,模板,选择“itheme”如图:

第二种:如果不想每次都选择的话,那么选择左侧菜单,分类管理--编辑分类--选择文章分类模板“itheme”如图:

然后保存,所有此分类下的文章都将会采用“itheme”商品页模板。(如果没有采用那么需要手动修改模板,参考第一种方法),哦,对了,商品页的价格接口需要开启,自定义缩略图才能看见,否则显示浏览量。

--.修复首页cms模板底部轮播出错的BUG。
--.修改部分CSS样式表,优化移动自适应部分错位等情况。
--.新增文章页灯箱效果(不知道什么是灯箱效果的,点击文章图片就知道了)。
--.新增cms首页部分cms模块开关功能,修改cms模块位置。
--.修改BUG若干(你能发现的或者你反馈的我都已经修复,不一一列出,更新后没有效果请CTRL+F5强制刷新,还不好使的话清空CDN缓存,要是还不好使,好吧,你单独找我吧。。。可能我忘记了。)
--.修复搜索页面的关键词高亮与可风用户中心搜索记录有冲突的BUG(感谢可风的技术支持,后期还是适配更多关于可风用户中心。)
--.优化了H2-H5标签样式表。(别再来找我说H2没有了,我受够了,喏,给你们更新了)

--.优化导航栏间距。
--.删除和优化搜索框,减少在导航栏所占用的空间。

--.新增评论用户加V标识。

--.修复打赏微信和支付宝位置错误的BUG。
--.优化移动端自适应展示效果。
--.修复因为百度熊掌号导致的JS错误。
--.精简JS,减少不必要的加载。
--.修复文章页面评论无法关闭及上下篇出错的BUG。
--.修复评论之后无法显示评论内容的BUG。
--.新增侧栏作者介绍微信模块。(自定义Font图标)

--.新增自定义背景图片。
--.修改logo尺寸宽度。
--.优化导航栏跟随的背景效果。
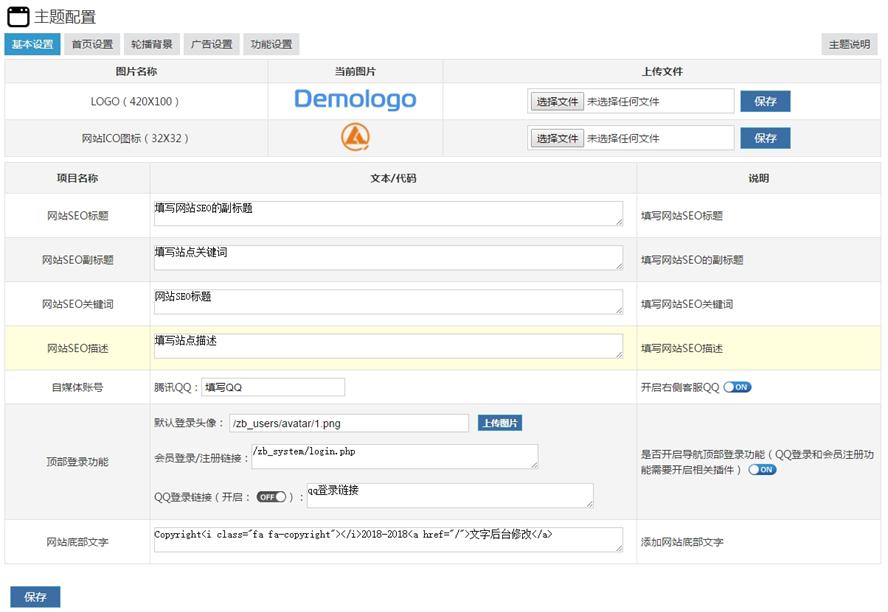
先介绍主题后台:(基本设置)
购买主题之后应该先设置分类模板:(下图)如果不设置,那么打开分类显示的都是首页。
设置分类模板(否则打开无论打开哪个分类页面都是首页的效果),
进入后台,分类管理,修改分类,
模板选择:catalog(默认)也可以选择cataimg(效果图在下方),该分类文章的默认模板:single (无需修改),效果如图:

效果图(catalog模板):

横排效果图(cataimg模板):

主题后台介绍及预览:

基本配置很简单,一目了然,就是设置博客的关键词,描述,网站标题和LOGO等常规操作,这里应该不用特殊说明,所以就略过了。
哦对了,顶部登录更改了,变成在导航栏,这样简洁而且很好看。如果你开启了QQ登录或者启用的用户中心,那么直接填写登录或者注册的链接就行了,是否开启你决定,有开关,没有启用用户中心的(好比我的博客)关闭就好了。
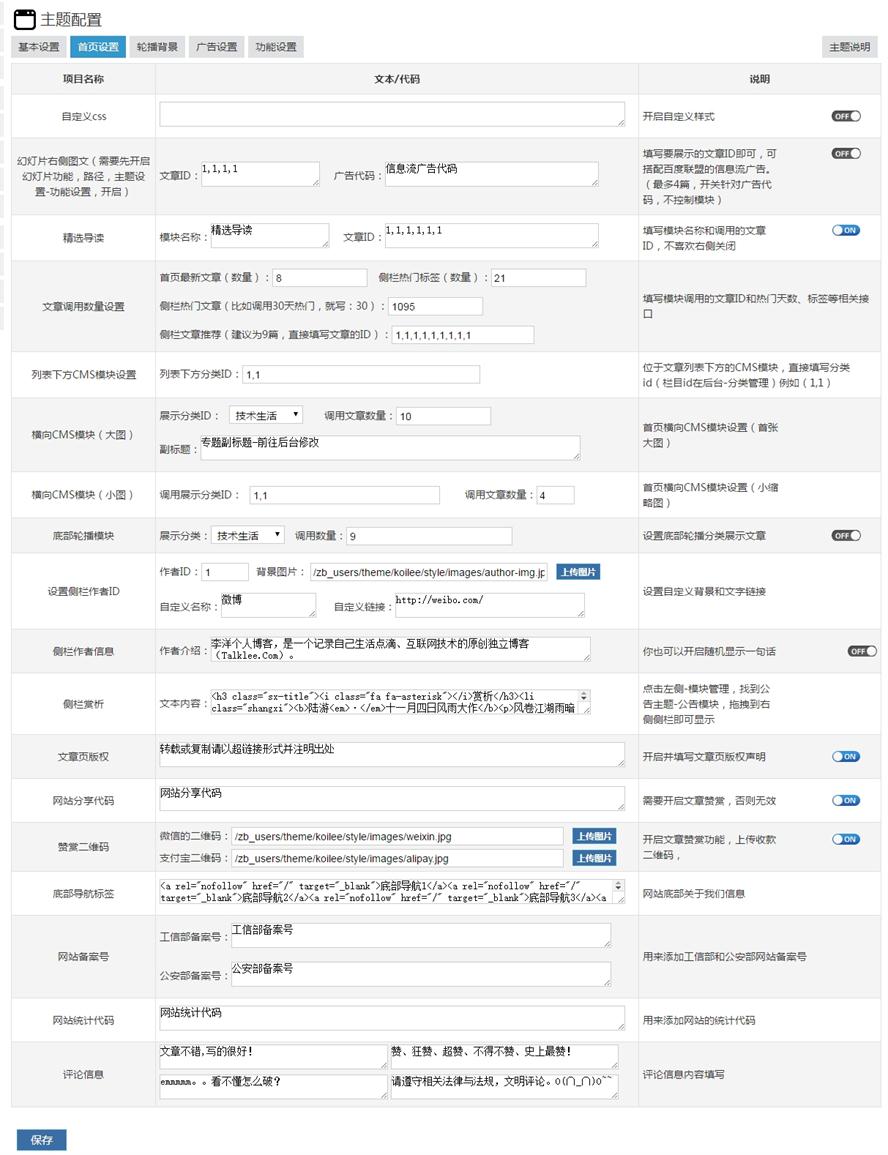
首页设置:

首页设置也比较简单,显而易见的就不说了,介绍下CMS模块对应的接口吧。
轮播设置:
默认情况下:轮播的图片尺寸为:831*380(像素)右侧对应的是四篇文章,如果你开启了百度的信息流广告,那么文章就得减少一篇,如果右侧文章想设置其他数量,那么左侧的轮播高度也要随之增减,看具体情况。如果不动代码,不会查看高度,就设置默认的数量即可。以免左右高度不一样,影响网站的美观及排版。
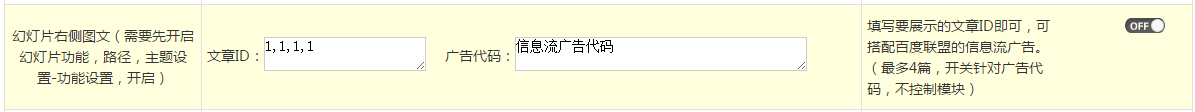
直接填写文章ID即可,这里说下两个功能:
第一个是,如果关闭了首页的轮播(幻灯片)那么此处也是关闭的。
第二个是广告代码,这里可能很多人不理解,解释下,不知道大家用不用广告联盟,如果没有广告的话就不用看了,如果开启的百度等联盟代码,那么这里可以获取广告联盟代码,设置信息流,配置广告样式(一般设置左图右文),然后复制代码,放在如图的接口了,开启右侧的开关就可以了。
往下走,继续设置:

对应首页的精选导读:

这里就很简单了,设置精选导读,不需要的话关闭就行了。
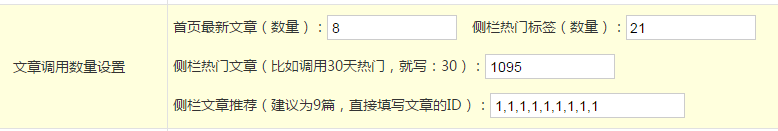
然后是文章调用数量模块:

首页精选导读下方的最近文章数量,你想设置几篇就直接填写数字,比如8,那么就是调用最新的8篇文章。
PS:侧栏部分内容设置完成无效,请到文章管理,编辑任意一篇文章,直接提交不用修改内容,系统就会自动生成新的缓存文件即可,重新刷新前台即可显示刚刚设置的部分内容。
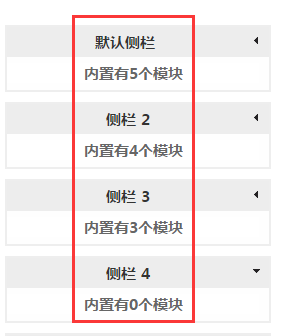
第二个:侧栏,先说下侧栏的调用顺序:左侧菜单,模块管理,找到主题和插件创建的模块,然后把你想展示的模块拖拽到右侧。

首页显示的是(默认侧栏),分类页(包括标签,作者,时间等页面)显示的是(侧栏2),文章页显示的是(侧栏3),搜索页显示的的(侧栏4)

介绍完侧栏,在回来介绍调用侧栏热门标签(数量),这就很简单了,想在侧栏展示多少标签就填写数量就行了;
然后是热门天数(文章推荐和热门天数是TAB切换展示的,直接拖拽(文章推荐/热门文章) 即可),比如想展示一个月的热门,那么就填写30(一年是365天,我知道这是废话,但还得写出来),就行了。

最后是文章推荐,直接填写显示的文章ID即可,比如(1,1,1,1,1,1)数字之间用英文状态下的逗号(,)隔开,最多不要超过9篇。

再往下:

对应首页的:

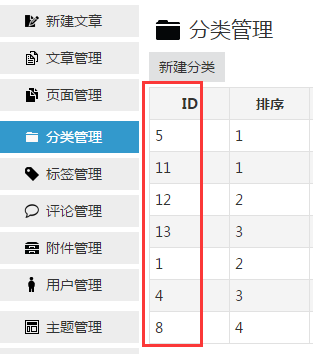
调用哪个栏目就填写栏目的ID即可。(最好是比如,两个栏目或者四个栏目)什么,你不知道分类ID是什么?好吧,看图:

在继续:

对应首页:

这个就简单了,不需要填写分类ID,直接选择就行,但是得填写调用的数量,默认是10篇。
在继续:

对应首页:

是的,这里又得写调用分类的ID了,其实我尝试过,写成直接选择的模式,不过尚未成功,所以还得手动填写分类ID,不知道分类ID的,看上图吧,然后填写调用的文章数量即可(默认每个分类显示4篇)。
CMS到此设置完成,在看看其他的:

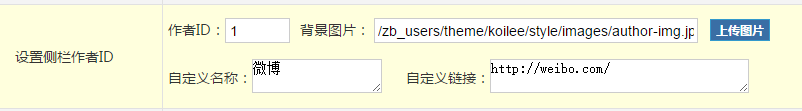
这个是设置侧栏博主的相关信息,比如博主的ID,背景图,文本超链接等。还可以编辑作者的信息,也可以开启右侧随机显示一句话。
注意:登录用户需要在用户中心设置自定义内容,此处设置完成后,仅仅是未登录客户能看见!

要开启随机显示一句话必须要有文本教程如下:
新建一个txt文本文档,命名为:hitokoto.txt (不能随意修改,否则不能正常展示)
然后直接填写你想展示的文字即可,比如:
人一生会遇到约万人,两个人相爱的概率是.。所以你不爱我,我不怪你。 不管看到什么样的过去,都请不要迷失自己,不管你变成什么样子,我都是你的同伴。 自己永远是孤单的,但你可以让其他人变得不孤单。 要改变别人的心真是件很难办的事,不过改变自己要容易一点。 风筝的线你随时可以放开,只是别盼望我会回来。 做不到的话,不过就是一死。但是,赢了就能活下去,要是不战斗就赢不了。
就这样,每个自然段一句话,然后上传到“/zb_users/theme/koilee/include/hitokoto/”此目录,开启即可;如果出现乱码,可以使用本站文本,地址:https://www.talklee.com/zb_users/theme/koilee/include/hitokoto/hitokoto.txt
剩下的没没什么好说的了,文章版权,分享代码(需要先开启文章赞赏)等。
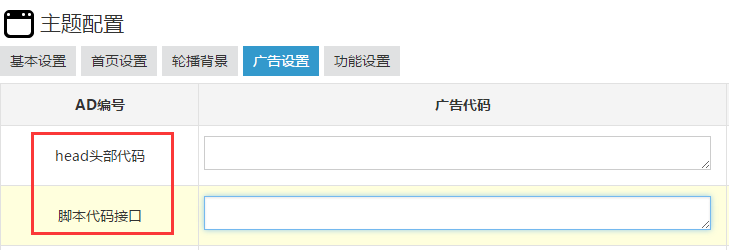
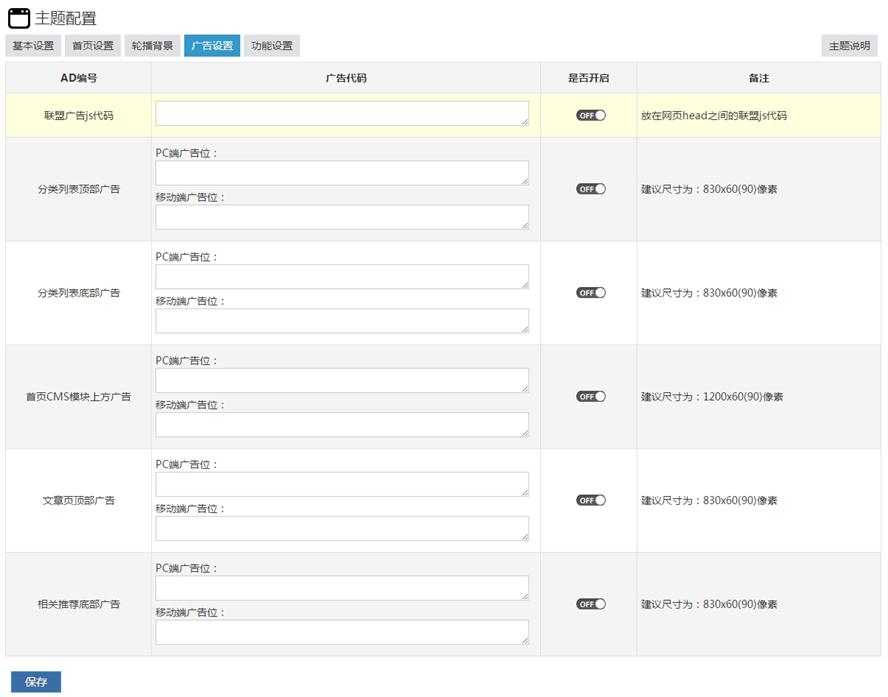
广告设置:

没什么好说的,填写广告代码,开启就行了,针对PC端和移动端展示不同的广告,留空就不显示。
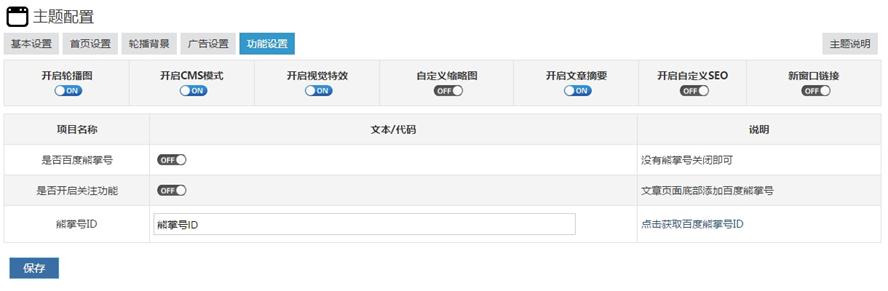
功能设置:

轮播(关闭册右侧文章也会被关闭没,默认开启)。
是否开启CMD模式(默认开启)。
视觉滚动特效(默认开启)。
自定义缩略图(设置分类所显示的缩略图,如果文章没有图片,则优先显示自定义,如果没有自定义那么随机显示图片,文章没有图片移动端则不显示,默认关闭)。
是否开启自定义SEO插件(文章、列表、标签均可以设置不同的关键词和描述,默认关闭)。
新窗口链接(点击任意链接都是在新窗口打开,默认关闭)
其他的看页面预览吧:主题永久免费更新维护,确保每个人都能正常使用。
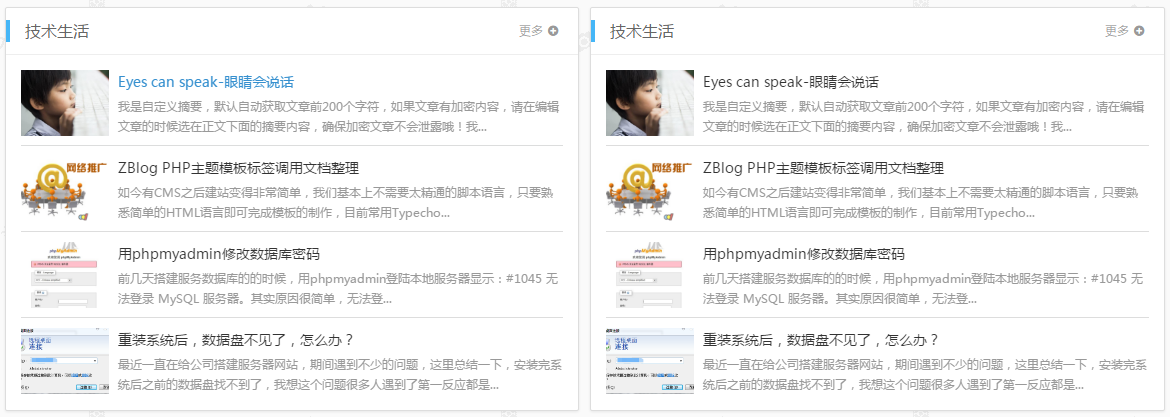
首页截图:

分类模板图(默认):

文章、留言展示效果图:


[NeadPay]



主题配置 首页设置 侧栏热门标签默认为25个 修改成其他数字无效