文章最后更新时间:2022年08月24日已超过791天没有更新。
关于这个模板说多了都是故事,期初ZB官方发布投标公告,征集ZBP新版默认主题,当时正在制作2020年新款主题的时候,收到官方的公告。于是乎开始搁置2020新款主题,投入到默认主题的制作过程中,结果,公司服务器到期,涉及迁移相关网站数据,服务器购买等等一系列的工作任务中,不得以默认主题的招标也搁置了。11月中旬才重新制作,然后把首页截图给官方人员看了,官方回复不需要文章缩略图,作者信息也不要,然后我就放弃投标了,让他们自己折腾吧。。。

主打简介之所以命名为“onelee”, 就是因为简简单单,清晰明了,没有哪些过于商业的CMS,也无需那么多繁琐复杂的设置,有朋友说,我的主题风格基本都一样,看不出有什么差别,,,emmmm好吧,你说是就是把,但是这款主题跟以往都有所不同,除了顶部的智能跟随导航和侧栏的热评文章采用之前模块,其他均是新样式新风格,奥,对了,评论也是之前的,我认为一个好的方案在没有更完美的前提下,为什么不继续使用呢,你说呢?
√响应式√不限域名√永久使用√免费升级√免费体验√售后保障√原创作品√物超所值√SEO优化
更新日志:
V 4.4.9(22/08/24)
-- 优化评论区头像优先显示的逻辑关系代码。
-- 新增繁体转换功能,功能设置中开启。
-- 优化页面登录背景色。
-- 修复评论功能,默认邮箱网页不显示的问题。
-- 修复几个网友反馈的问题和建议。
V 4.4.8(22/08/01)
-- 优化页面登录背景色。
-- 优化评论区头像代码。
-- 修复文章页面部分表格没有样式的问题。
-- 优化文章页汉字及英文字符强制换行的代码。
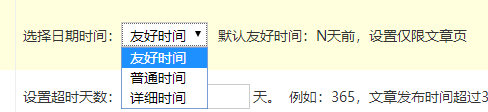
-- 文章显示时间可自定义选择,可设置三种形式,主题设置,功能设置中选择,默认是友好显示时间。

V 4.4.7(22/07/05)
-- 优化主题运行状态及性能调优。
-- 修复文章页面部分表格没有样式的问题。
-- 优化文章页汉字及英文字符强制换行的代码。
-- 优化移动端顶部搜索框代码及样式。
-- 新增后台登录界面优化,功能设置,登录界面开启。
V 4.4.6(22/06/14)
-- 优化主题主题页面模板的og标准化标签。
-- 修复文章目录索引H标签太多导致显示不完整的bug。
-- 优化主题模板页面细节样式。
-- 优化奥森图标代码,取缔奥森CDN链接,采用本地链接方案。
-- 优化评论区显示IP归属地功能,更换“IP归属地”插件。
V 4.4.5(22/05/25)
-- 修复留言评论翻页不显示页面内容的BUG。
-- 修复评论模块在某些情况下评论框会消失的问题。
-- 优化评论回复功能和样式效果。
-- 文章页新增文章目录功能,主题设置-功能开关中开启。
-- 修复网友反馈的几处小BUG。
-- 评论增加IP显示属地功能。
PS:实现IP显示归属地需要安装并开启“ip地址物理化”插件
V 4.4.4(22/05/09)
-- 重写留言评论翻页代码。
-- 优化侧栏随机模块及样式代码,调用随机文章增加期间限制,主题设置-全局设置-侧栏随机调用文章天数(有开关,关闭使随机调用全部文章)。
-- 优化图片等效后端php代码。
V 4.4.3(22/04/17)
-- 修复侧栏随机代码错误的BUG。
-- 重写侧栏随机展示一篇文章代码,修复样式代码。
-- 优化图片灯箱代码,减少部分情况下点击图片强制缩小的BUG。
-- 兼容是适配PHP8版本。
-- 文章开头结尾增加接口,可设置独立内容,接口在广告tab内,支持HTML代码。
V 4.4.2(22/04/14)
-- 优化网页头部代码,精简无用meta标签。
-- 侧栏新增随机显示图文模块,建议一个页面只开启一个随机模块。
-- 优化侧栏评论成功、删除及审核通过后自动编译处理的问题。
-- 优化主题模板css样式表代码,按照W3C规范优化,优化完成后符合W3C要求:

V 4.4.1(22/03/31)
-- 优化 Instant.Page 接口,感兴趣的同学可以参考本站发布的文章介绍。
-- 优化og富媒体标签,修改文章发布时间和最后编辑时间。
-- 修复评论昵称无法被保存记录的问题,更新后自动保存评论昵称和邮箱。
-- 优化评论js函数代码。
V 4.4(22/03/15)
-- 标头增加og富媒体标签代码。
-- 新增logo扫光特效,后台主题设置,开启或者关闭。
-- 优化自适应显示效果。
-- 优化后台主题设置样式,保存按钮悬浮显示,不再需要翻到最下面点保存了。
-- 优化夜间模式代码。
-- 新增移动端侧栏展示开关,在手机端可开启侧栏展示。
V 4.3.20(22/01/25)
-- 修复侧栏评论在部分情况下出现乱码的问题。
V 4.3.19
-- 整合主题设置部分功能。
-- 侧栏优化样式细节。
-- 优化网站变灰功能,月份无需减1,直接输入时间日期即可。
-- 搜索页结果伪静态化功能,功能开关-搜索页伪静态,开启。
-- 优化文章编辑时右侧侧栏跟随效果,取消官方跟随代码。
V 4.3.18
-- 优化搜索页部分关键词没有文章摘要的BUG。
-- 优化文章页海报优先调用摘要代码。
-- 优化侧栏最新发布样式代码(更新主题后,首页清空缓存编译)。
-- 新增全站变灰功能代码,可控指定日期开启。
V 4.3.17
-- 优化文章缩略图使用其他尺寸导致变形的问题。
-- 优化随机调用代码会调用草稿文章的问题。
-- 新增页面运行时长代码(加载时间、数据库查询、内存占用情况),功能设置,页面运行信息-开启即可。
-- 修复侧栏自带模块ID错误导致关闭主题无法卸载模块的问题。
-- 优化php函数代码,分离侧栏及单页模板代码。
-- 优化部分css在浏览器的兼容性,修复部分情况下侧栏及列表背景色失效的问题。
-- 优化侧栏模块代码,重新编写侧栏最近发表、标签列表和最新留言模块,删除冗余代码,调用数量在模块管理,最新留言(标签或者最近发布)类型选择UL。最大行数就是调用数量。更新后需要在后台首页“清空缓存并编译模板”,否则可能出现错版等问题。
-- 广告栏新增文章底部代码,需要可以自行添加广告。
-- 优化适配不同浏览器兼容性代码。
-- 其他细节优化及夜间模式代码调整。
-- 优化文章页编辑超时提醒方案。
2021/11/08
-- 优化侧栏随机显示php代码。
-- 优化网页在文章基数大导致卡顿延迟的问题。
-- 解除右键无法查看网页等相关加密的JS代码。
-- 优化置顶列表缩略图标签不和谐的样式代码。
2021/10/23
-- 修复后台授权验证代码,减少非大陆主机引起的无法调用授权接口的代码。
-- 优化网页夜间模式代码的兼容性,感谢网友反馈。
-- 优化文章详情页SEO标题设置,自选是否带有分类名称显示。
-- 主题幻灯片后台新增图片预览功能。
2021/09/09
-- 优化主题列表细节,优化边缘圆角代码。
-- 优化文章页图片灯箱效果。
-- 优化移动端顶部导航样式代码。
-- 优化顶部面包屑导航代码。
-- 右侧侧栏宽度。
-- 主题其他细节代码优化,完善php授权代码。
2021/08/18
-- 优化主题导航,优化间距细节。
-- 优化文章赞赏,改为默认显示微信。
-- 修复移动端侧栏部分模块加载不显示完整的问题。
-- 优化夜间模式细节和样式代码。
-- 其他网友反馈的建议和问题。
-- 增加主题设置参考教程链接,总有人不看更新日志,所以就把这个链接写进去了,很明显,想不看见都不行。
2021/08/03
-- 优化侧栏显示效果,增加随机显示模块,更新主题后重新启用主题,在模块管理拖拽随机模块到右侧侧栏即可。如侧栏错乱请强制刷新(ctrl+f5)css或者更新CDN缓存。
-- 优化整体细节样式。
-- 优化php逻辑代码及兼容性。
2021/07/13
-- 优化文章列表缩略图显示方案。
-- 优化时间友好显示代码。
-- 适配夜间模式代码。
2021/06/10
-- 优化夜间模式代码。
-- 修改网站后台授权认证代码。
2021/05/24
-- 文章编辑提示新增开关。
-- 主题配置新增快捷键ctrl+s保存,省却点击保存按钮的步骤,更快捷,用户体验更好。
-- 优化主题缩略图裁剪代码。1.7+版本优先使用系统自带裁剪代码。
-- 修复主题配置右上角主题更新说明链接错误的问题。
-- 修改侧栏留言头像圆角显示。
2021/05/17
-- 优化关闭UE编辑器主题设置图片上传失败的问题。
-- 优化网站关闭评论仍然显示评论数量的问题。
-- 优化网页布局和php代码接口。
-- 优化文章页顶部文章编辑提示(仅限1.7+版本)。
2021/04/22
-- 优化适配1.7版本其他功能。
-- 优化留言头像优先采用QQ头像。
-- 文章页外链转内链增加开关,自行决定是否开启。
-- 优化留言墙php代码。
-- 优化文章模板顶部面包屑导航代码及样式。
-- 优化夜间模式代码。
2021/04/07
-- 主题模板新增海报模式,无需开关,更新主题之后自动启用插件。
-- 主题模板标签适配zbp1.7版本。
-- 修复文章微信分享文章页面链接出错的BUG。
-- 优化js代码。
-- 临时修复二维码生出出错的问题。
2021/03/08
-- 新增文章分享代码,可以分享至QQ、微博、微信,其中微博可设置自定义来源需要开发者KEY。
-- 适配网站夜间模式代码及自适应显示效果。
-- 优化友好时间显示。
-- 优化网页部分细节及样式代码。
2021/02/25
-- 新增同类文章上下篇功能,主题配置-功能设置-同类上下篇(ON状态为开启)
-- 优化文章列表标题某些情况下重叠的问题。
-- 优化文章页部分样式代码。
-- 预留分享接口,优化js代码。
2020/12/30
-- 优化分类模板默认分类文字描述。
-- 优化适配文章页灯箱效果。
-- 分离网页飘雪特效和接入皮肤开关,独立设置,不需要飘雪可以关闭。
-- 新增节日皮肤及特效,主题配置,功能开关,设置背景皮肤及背景色,开启后自动增加雪花特效。
默认元旦背景图“https://s3.ax1x.com/2020/12/21/rwk79S.jpg”,背景色“#ffe793”。
-- 优化移动端自适应显示效果。
2020/12/16
--优化文章页插件视频代码。
--预留下载接口及样式。
-- 优化顶部搜索框间距问题。
-- 优化远程api接口为本地代码校验。
2020/11/06
-- 新增缩略图裁剪功能,主题设置功能开关,按需开启,开启之后一定要设置图片质量,宽高,否则会出错的,默认数值:质量85,宽220,高165。
-- 新增图片延迟异步加载代码,开启后可以实现,图片异步加载,需要设置一张占位图片,未加载的时候显示占位图片,滚动条下拉时才逐渐显示文章缩略图,但是在搜索引擎的快照下,不会显示文章缩略图而是占位图,按需开启。
默认图片:“/zb_users/theme/onelee/style/images/lazyloading.gif”
2020/11/12
-- 优化侧栏代码。
2020/10/29
--适配部分H5标签,优化css样式表。
2020/10/12
-- 优化二级菜单样式。
-- 修复文章前台没有输出文中上下角标的问题。
2020/09/21
-- 优化模块R角的角度值。
-- 优化侧栏标题间距及角标样式。
2020/09/08
- 修复文章缩略图在快照下不显示的问题。
2020/08/25
- 修复新用户启用主题后配置内容为空的BUG。
2020/08/15
- 优化分类列表间距。
- 优化删除侧栏标题右侧背景图。
- 优化SEO规范,减少部分模板页出现重复的关键词及描述等问题。
2020/08/05
- 优化首页轮播,显示文字标题。
- 优化文章页打赏功能,后台,主题设置,上传对应收款码。
2020/08/03
- 优化移动端样式、文章间距。
2020/07/20
- 新增文章归档和读者墙页面模板,设置方式,页面管理新建,右侧模板选择“archive”(文章归档)或者“readers”(读者墙),标题、正文内容及别名自拟。
- 优化各模板页内容名称。
2020/07/14
- 文章分类模板新增样式,主题设置-功能开关-关闭“分类模板背景”查看效果。
- 优化移动端导航侧栏样式。
- 优化搜索页无结果时友好提示。
- 兼容和适配“链接模块管理”插件,优化对应导航高亮代码。
- 优化移动端展示样式。
2020/06/21
- 兼容SEO插件,主题设置,功能开关,SEO设置,如果想启用SEO插件,则关闭SEO优化功能。
2020/06/18
- 优化缩略图逻辑代码。
2020/06/12
V、优化侧栏缓存方案,更新主题之后,重新启用主题,后台首页“清空缓存并编译模板”即可。
2020/06/01
V、优化搜索特殊字符导致的报错问题。
2020/05/25
V、优化网站缩略图php代码。
V、优化导航栏之间的间距。
V、优化搜索结果,在没有内容的情况下,友好提示!
2020/05/18
V、优化顶部背景图视觉差特效。
V、优化自适应显示效果。
V、优化导航栏高亮显示效果。
2020/05/13
V、优化评论js代码,修改评论模板接口函数。
V、优化文章页文章推荐,删除阅读和评论数,修改成文章发布时间。
V、精简代码,提升网站打开速度!
2020/05/03
V、优化侧栏留言头像间距。
2020/04/22
V、新增滚动条顶部显示位置百分比。
V、优化移动端自适应显示效果。
2020/04/10
V、优化文章图片灯箱效果(跟PJAX功能不兼容,后期解决这个问题),符合百度移动落地页审核标准。
V、修改首页背景文字调用接口,后台首页-网站设置-网站副标题
V、其他细节优化。
2020/04/09
V、修复分类列表文章缩略图太小显示不全的问题。
V、优化列表分类之间间距,适配移动端显示效果。
V、修复用户模板页无法打开的BUG。
V、增加其他模板顶部背景图接口。
顶部背景图在主题设置开启,不同分类模板可以设置不同背景,新增的接口就是除了分类模板之外的页面,例如:标签页、用户页和搜索页等等,调用这个接口。
2020/04/02
V、修复导航栏文字logo在滑动时出现错位的BUG。
V、后台新增主题顶部背景图。
2020/04/01
V、新增首页顶部背景图,主题设置,自行添加图片,开关可控。
V、新增顶部导航“文字logo”,主题设置,开关可控。
V、优化自适应显示效果。
V、优化网站整体布局细节。
V、适配ZBP1.6版本。
2020/03/09
V、修复分类自定义背景图无效的BUG。
V、修复分类模板背景开关无效的BUG。
2020/03/07
1.优化侧栏热门模块,模块管理-热门文章,拖拽到右侧侧栏,随意编辑文章,提交生成缓存文件即可。
2.优化网友反馈问题。
3.精简主题样式表和js文件。
2020/02/27
1.模块新增热门图文,需要关闭主题,重新启用才能出现新模块,模块管理,热门图文,拖拽到右侧侧栏即可。
2.修改和优化移动端菜单。移动端增加侧栏5模块,把想展示的模块拖拽到侧栏5。
3.修改热门文章调用周期及相应文章数量,后台,主题设置-全局设置。
4.修改网页底部背景色和文字颜色。
5.修改优化文章页底部版权和标签居中对齐方式。
6.优化侧栏文字标题蓝色线条。
7.js、css代码精简优化移动端。
2020/01/20
1.修复标签和用户模板无法打开的BUG。
2.添加春节皮肤特效,主题管理,功能开关,开启春节皮肤即可。
2020/01/03
1.修复侧栏标签调用数量的BUG。主题设置修改标签调用数量。
2020/01/02
1.分类列表模板顶部背景图增加开关,不需要的可以在“主题设置”,功能开关关闭“分类模板背景”。更新主题之后需要重新开启此功能。
2019/12/23
1.新增Pjax功能,后台管理,主题设置,功能开关,开启pjax功能(PS:开启pjax功能必须关闭文章新窗口,否则部分链接无效。)
2.修改某些不兼容的BUG。
2019/12/17
1.修改页面调用侧栏方案:
首页调用“默认侧栏”,文章页调用“侧栏3”,其他页面,如分类,标签等调用“侧栏2”
2019/12/13
1.修复文章置顶错位的BUG。
2.修复当天发布的文章右侧未加载标签的BUG。
2019/12/03:
1.优化SEO标题规范,取消站点名叠加防止被怀疑关键词叠加,例:“分类seo标题 - 站点名”
2.优化网站布局的H标签,增加H1-H4不同标签组合。
3.优化文章全局上下篇开关,左右空白区域显示上下篇,增加用户体验。
4.修改主题模板缩略图。
5.优化更新首页轮播图js代码,修复部分情况下360浏览器单击轮播不跳转的BUG。
6.修复分类列表作者头像加V错乱的bug。
注意:因为重新优化了轮播代码,更新之后需要重新设置轮播,主题设置-轮播背景,右侧随便点击一下修改,重新生成轮播代码,否则可能出错。
2019/11/29:
1.修复开启移动端登录导致PC端出现重新登录的BUG。
主题说明
首页调用的是:“默认侧栏”;
文章页调用的是:“侧栏3”;
其他模板如:分类、标签、搜索等调用“侧栏2”。
主题模板自带两个侧栏模块,热评文章和公告,分类在模块管理查看。
其中模块管理中的最新发表、热评文章和标签列表采用缓存形式,在新建文章和编辑文章还有删除文章的操作下会自动更新其内容,启用主题,需要编辑任意一篇文章以此来生成缓存文件,否则侧栏内容不会显示。
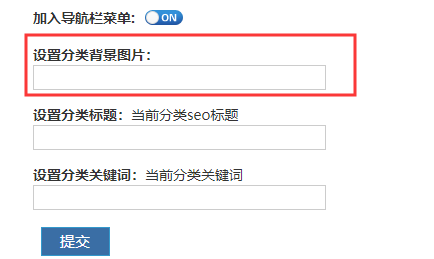
分类列表背景调用必应的每日一图,随机显示的,如果你想自行设置,请在主题设置,功能开关,开启网站SEO设置,然后分类管理,编辑分类,往下看,有分类背景图片接口,直接填写图片地址就行了,尺寸嘛4:3比例就可以。图片过大建议使用图床。

二级导航写法(不兼容其他二级导航插件):
<li class="menu-item-has-children"> <a href="/">一级菜单</a> <ul class="dropdown-menu sub-menu"> <li><a href="/">二级菜单1</a></li> <li><a href="/">二级菜单2</a></li> <li><a href="/">二级菜单3</a></li> </ul> </li>
其他问题可以参考此文(导航图标,或者伪静态设置等其他问题):Z-blogPHP常见问题答疑
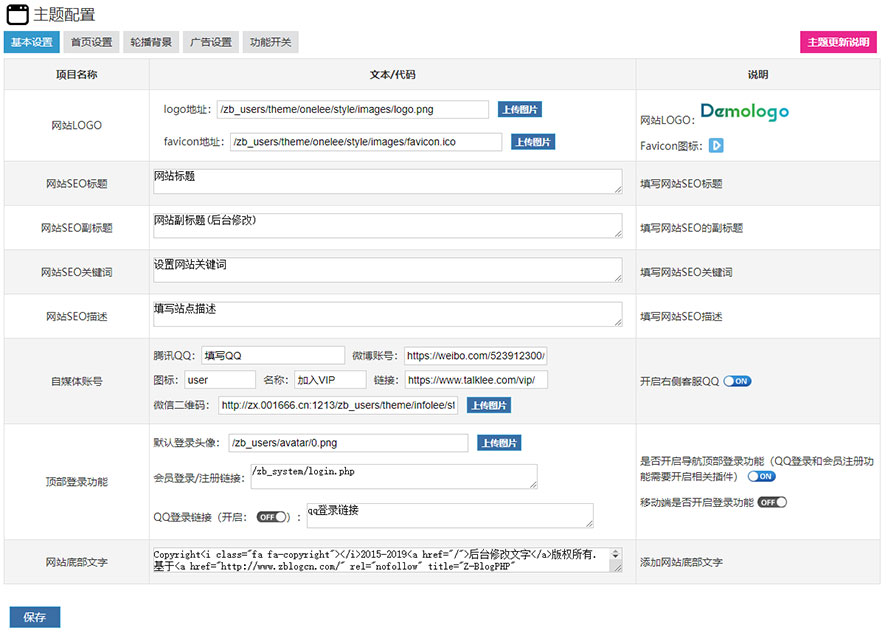
主题模板后台预览:
基本设置,需要自行设置logo,favicon网站图标,网站标题,关键词,描述。还需要设置自媒体的账号,自媒体对应的位置在网站右下角,可设置一个自定义名称和目标链接,可以是Q群,也可以是某个CPS链接,总之根据你的喜好而定。
然后顶部的QQ登录可以根据实际需求而定,需要插件来实现,安装免费的QQ登录插件,按照插件教程设置,然后将登录地址添加进去,保存就行了。
最后就是网站底部的设置了,只需要修改下年份和网站名称就行,其他不需要设置,也不需要修改。

然后在看看首页设置:

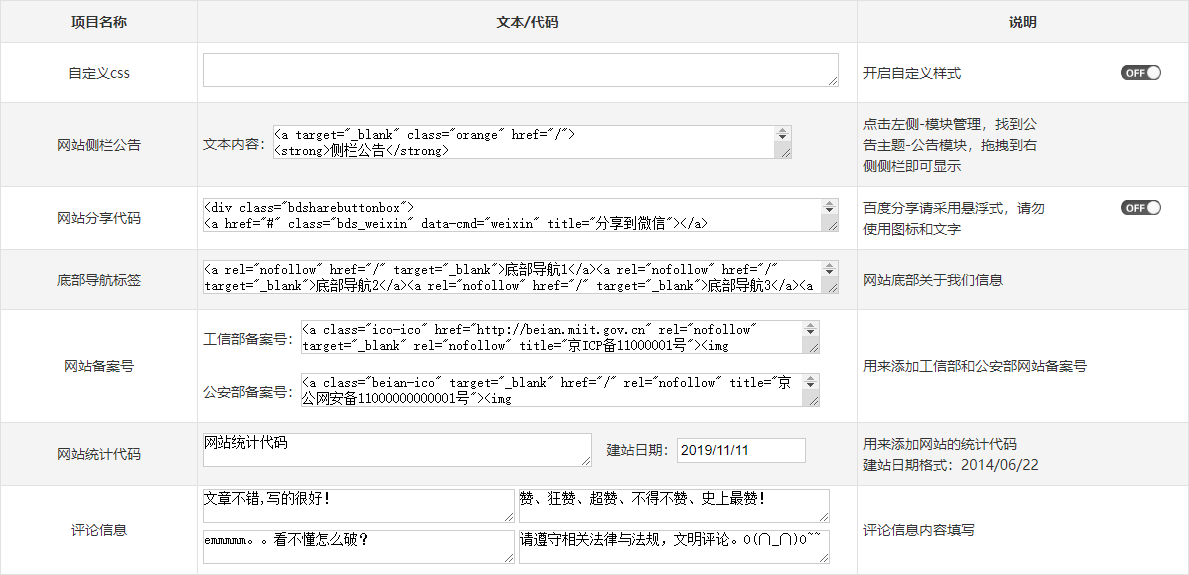
需要你修改“底部导航标签”,直接替换名称和链接就行,比如网站地图,免责声明,关于我们等。在把网站的备案号修改成自己的,公安部没有备案的话,删除留空即可。
统计代码自己添加,腾讯还是百度都可以,没有限制,直接复制统计代码粘贴到此处就行,还能放置百度的自动推送代码。
建站日期按照格式修改就行,对应网站底部的“已经平稳运行**天”。
在就是评论信息,默认就行,有好玩的句子有可以修改,然后直接保存就行了,网友在评论的时候就可以快捷回复了。
轮播:首页轮播设置也不难,直接添加文字(不会直接显示,而是作为title和alt形式存在)然后上传或者直接粘贴图片的网址,添加目标链接就行了,排序是数字越小越靠前。

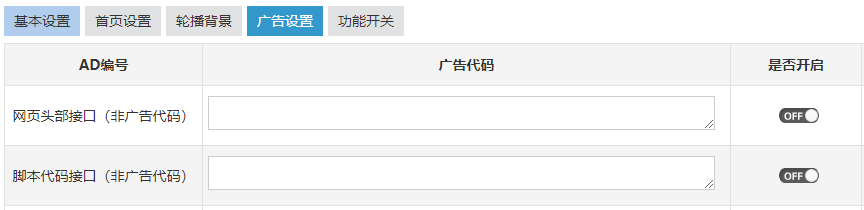
广告设置:简单说下头部接口和脚本底部接口,如图:如果是百度或者谷歌联盟,把公共js放在头部接口就行,其他代码可以放在脚本底部,注意这俩是接口,不是广告位,不能直接投放广告。

网站内置SEO设置,在功能开关里自行设置,开启之后,分类,文章,标签都可以自拟关键词描述等SEO信息。
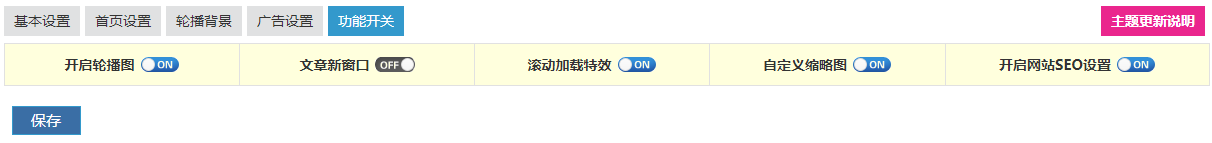
功能设置还有如图所示的,首页轮播开关,文章新窗口弹出,滚动视觉的加载特效和自定义文章缩略图等功能。

主题购买之后不需要复杂的设置,把部分内容修改成自己的,可以直接使用,两三年不更换主题也不会觉得枯燥,因为主题简介,耐看,特别适合个人博客、信息资讯,技术博客等相关类型。一次购买终身免费更新,有售后群,购买后联系站长进群。
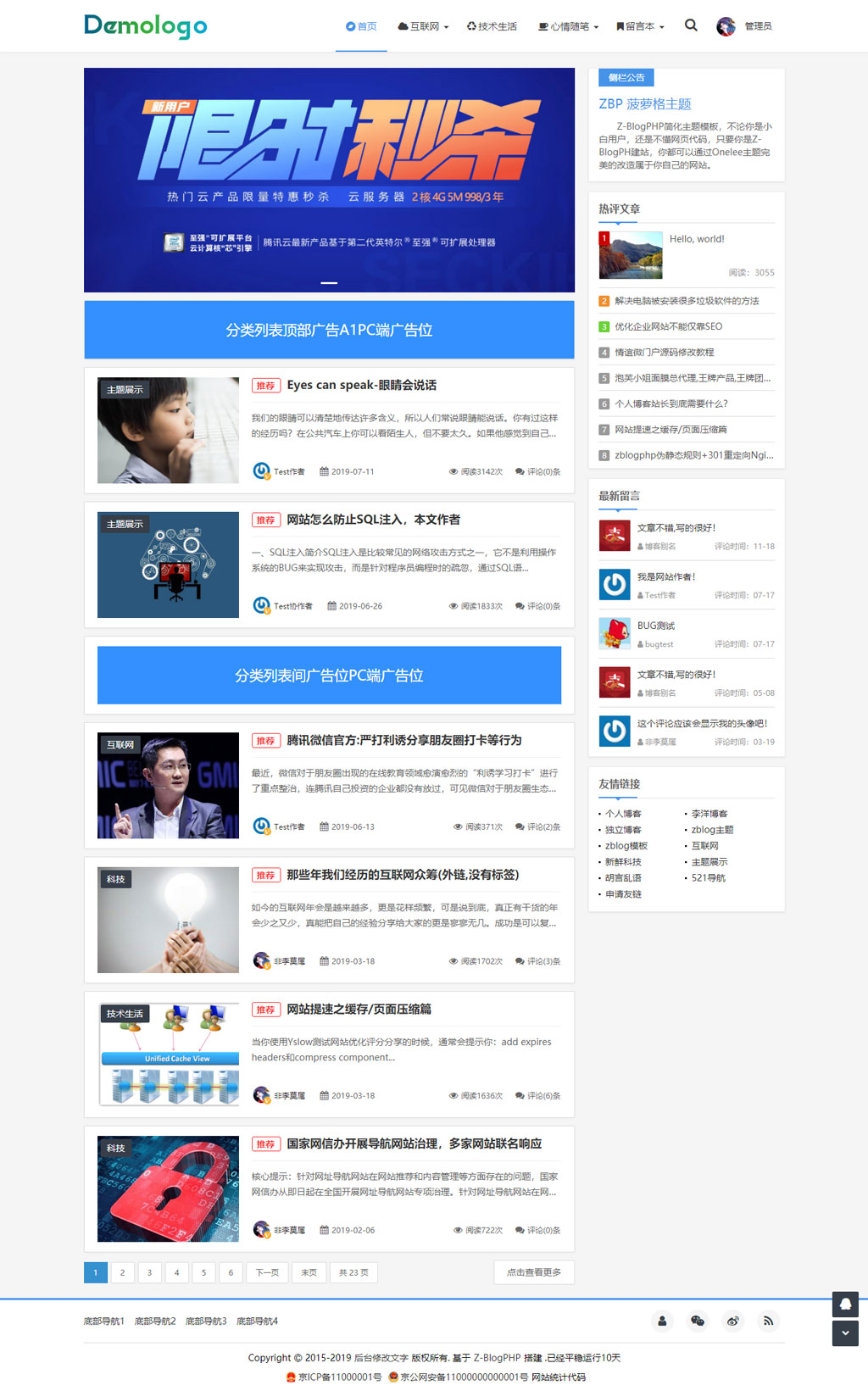
预览图:

分类列表预览:

文章页预览:

[NeadPay]



另外请问站长怎么加自媒体账号中的微博账号?[Fabulous]
留言评论样式有什么建议么?